马上注册,加入CGJOY,让你轻松玩转CGJOY。
您需要 登录 才可以下载或查看,没有帐号?立即注册

×
作者:windknife
链接:https://www.jianshu.com/p/d79ed20f4d47
来源:简书
Unity3D Timeline预览(转)
[干货分享]Unity3D 深入解析Timeline编辑器(转)
一、前言这是Timline学习系列的第二篇,本节内容主要讲解Timeline基本的工作流程。通过本章,你将学会如何创建Timeline,如何用Timeline来制作动画,以及使用humanoid动画等知识。
本章主要包含下列5个小节的内容:
- 创建Timeline资源和Timeline实例
- 通过Infinite clip记录简单动画
- 把Infinite clip转化成Animation Clip
- 创建humanoid动画
- 使用Animation Override Tracks和Avatar Masking
前方多图预警,用手机阅读的朋友,尽量在wifi环境下阅读:)。BTW,图片资源来自Unity的官方手册。
二、创建Timeline资源和Timeline实例
要在场景里面使用Timeline资源,要借助Playable Director组件来关联Timeline资源和GameObject。和Playable Director组件关联后的Timeline资源会产生一个Timeline实例。需要注意的是,拥有Playable Director组件的GameObject必须同时也要有Animator组件。
在创建Timeline资源的时候,Timeline也会自动创建Timeline实例,同时Timeline编辑器也会自动创建所依赖的其他组件,例如Animator。
你可以通过下面的步骤来创建Timeline:
- 选中场景中的GameObject。
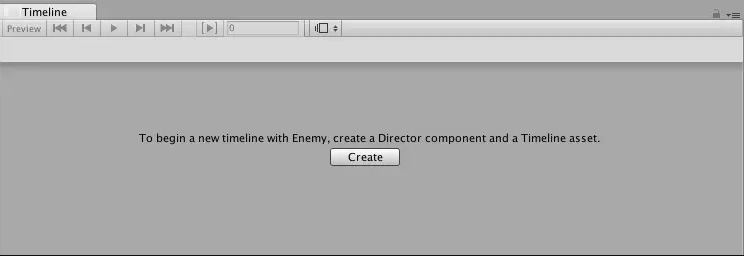
- 打开Timeline编辑器(菜单:Window > Timeline).如果你选择的GameObject没有PlayableDirector或者PlayerDirector的Playable 还没有设置Timeline资源,那么Timeline编辑器会提示你点击Create按钮。

当选中的GameObject还没有和Timeline资源关联的时候
1.点击Create. Unity会弹出一个对话框提示你将被创建的Timeline资源的名字和保存路径。你也可以修改要要保存的路径和文件名。
2.点击Save.
前面两步操作,Unity做了下列事情:
- 保存Timeline资源到工程。如果你没有修改Timeline资源要保存的名字和位置,Timeline资源的默认命名将会使用被选中的GameObject的名字加上“Timeline”为后缀。例如,选中的GameObject的名字是“Enemy”,那么默认保存在工程中的Timeline资源的名字叫“EnemyTimeline”
- 添加一个空的Animation Track到Timeline资源上
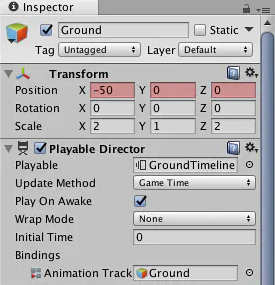
- 添加一个Playable Director组件到选中的GameObject上,并且设置把Playable的属性设置成Timeline资源(这样会创建Timeline实例)。
- 在Playable Director的Bindings中,Animation track被设置为被选中的GameObject。由于Animation track还没有clip,因此被选中的GameObject将静止不动。
- 添加Animator组件到选中的GameObject上。Animator组件通过Timeline实例来驱动GameObject。
三、通过Infinite clip录制简单动画
本节内容讲解在Timeline中录制动画。
你可以直接在Animation track里面录制动画。当你直接往一个空的Animation track录制动画的时候,你就创建了一个Infinite clip.
什么是Infinite clip呢?我们定义为通过Timeline的编辑器窗口录制的关键帧动画为Infinite动画。Infinite clip不能修改位置,裁剪,或者分离,这是因为Infinite clip覆盖了整个Animation track,没有确切的大小。
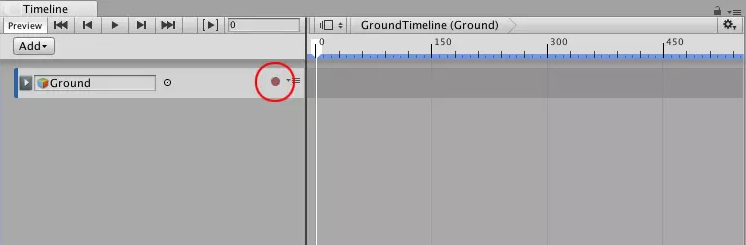
在创建Infinite clip之前,必须要先为GameObject添加一个空的Animation track。点击轨道的中的Record按钮,开启动画录制模式。Record按钮只适用于用来制作简单的动画,例如立方体,球体,灯光等。如果绑定的是类人形的GameObject,则Record按钮是不可用的。

点击空的Animation Track上的Record按钮,进入动画录制模式
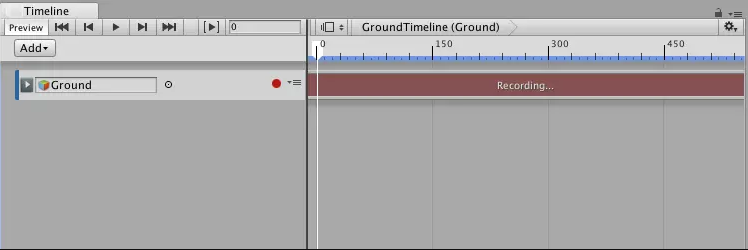
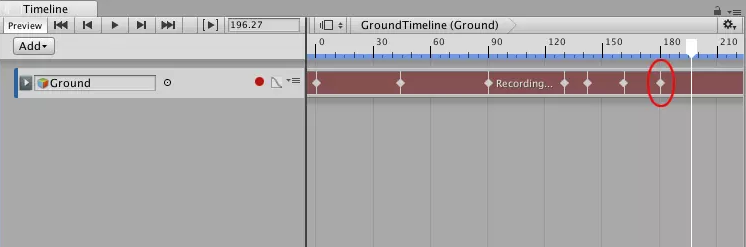
当Track进入录制模式时,Clip区域被绘制成红色,并且提示有“Recording…”的信息。同时Record按钮保持闪烁。

Timeline 编辑器在录制模式下
在录制模式下,对GameObject的动画相关属性的任何修改,都会在Timeline的播放头(playhead)的位置设置一个Key。动画相关属性包括transform以及添加到GameObject的所有组件。
创建一个动画时,首先要把Timeline的播放头放在第一个关键帧的位置,然后按下面其中的的一种方法来操作:
- 在Inspector窗口中,右键点击属性的名字,然后选择Add Key。这个操作为属性添加一个关键帧,但不会改变它的值。同时可以看到,一个白色的菱形出现在infinite clip的播放头的位置,表示当前的Key。
- 在Inspector窗口中,改变属性的值。Timeline用修改后的值为属性添加一个关键帧到infinite clip。
- 在场景视图里面,移动、旋转或者缩放GameObject,Timeline将自动为修改后的属性添加一个关键帧到infinite clip中去。

红的背景标志着已经有一个服务于这个属性的动画曲线被添加到clip了

添加一个白色菱形来放置key到infinite clip中
把播放头移动到Timeline的不同位置,并修改GameObject动画相关的属性,在每一个位置,Timeline编辑器为修改的属性添加一个白色的菱形到Infinite clip上,同时添加对应的动画曲线。
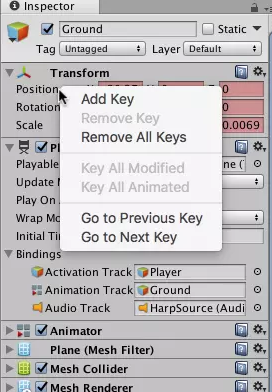
在录制模式下,你可以右键点击属性的名字,执行一些有用的操作。例如添加一个key而不修改它的值,切换到前一个或者后一个key,删除key等等。例如,右键点击Position,并在右键菜单中选择Add Key。

右键点击Position,执行Key相关的操作
再次点击闪烁的Record按钮,结束动画录制。使用Curves view可以编辑关键帧。另外你也可以双击Infinite Clip,然后通过Animation编辑器来编辑关键帧。
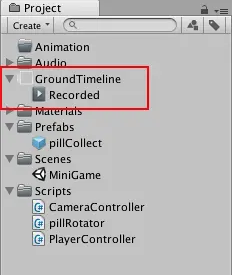
通过保存场景和工程来保存Timeline资源和Infinite clip. Timeline编辑器把关键帧动画从Infinite clip保存成资源。资源命名为“Recorded”并且保存在TimeAsset内部。

录制的动画Clip保存在Timeline资源内部
对于数量超过1个的Infinite clip的情况下,后面的clip的命名从数字1开始。例如一个Timeline资源有3个已经录制好的Infinite clips,他们的命名为:“Recorded”,“Recored(1)”, 以及“Recored(2)”。需要注意的是:如果删除一个Timeline资源,它所包含的所有clips也会被删除。
四、把Infinite clip转化成Animation Clip
由于Infinite clip占用了整个Animation track,因此我们不能裁剪,分离,以及修改位置。如果我们想要执行这些操作,首选需要把Infinite clip转化为Animation clip。

点击track菜单(红圈位置)
点击Track 菜单图标(红圈位置)然后选择Convert to Clip Track。另外也可以右键点击轨道,然后在弹出的菜单里面选择Convert to Clip Track。

Infinite clip转化成了Animation Clip
五、创建Humanoid动画
本节内容主要讲解通过Timeline来驱动一个人形角色、以及如何匹配Clip的偏移,手动调整Clip偏移,以及创建两个Clip的融合来尽量消除两个动画之间的抖动和滑步。尽管本节所举的例子是使用的人形角色,但是这个调整动画的方法是适用于任何GameObject的。
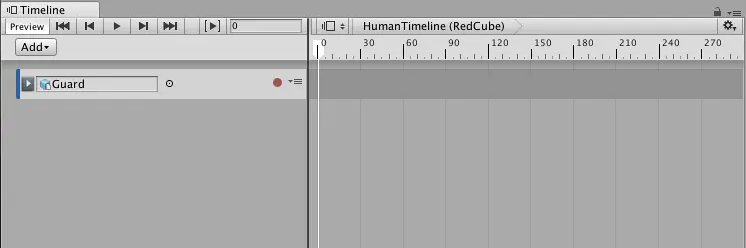
首先我们假设这里已经创建了一个Timeline实例,把一个人形角色的GameObejct绑定到Animation track

人形守卫绑定到空的Animation track
从工程里拖拽一个motion clip到Animation track中来创建一个新的Animation clip。例如,拖拽一个Idle姿态的动画到Timeline编辑器。

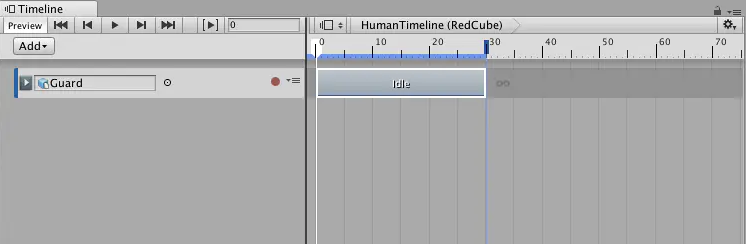
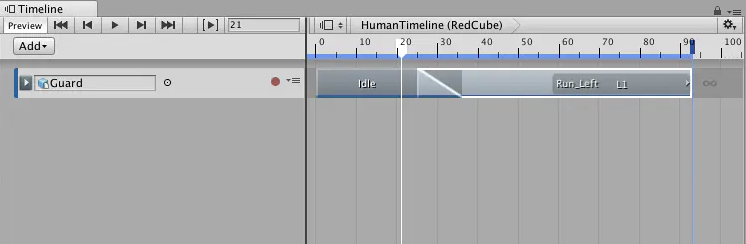
绑定了人形守卫的Animation track 拖拽进了一个 Idle动画
添加第二个motion clip。在这个例子中,一个命名为Run_Left的动画片段被拖拽进Animation track.调整Run_Left的长度到合适的大小。在例子中,Run_Left调整为包含一个循环,因此守卫可以一边跑一边向左转向。

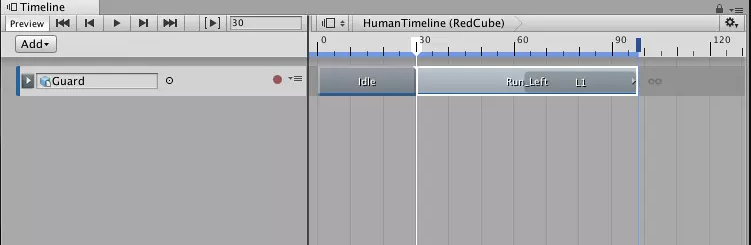
Animation Track包含了Idle动画和 Rune_Left动画
在播放Timeline实例的时候,注意守卫的位置在两个动画为来回跳。因为守卫在Idle动画结束时候的位置和Run_Left开始播放时的位置不匹配导致的。

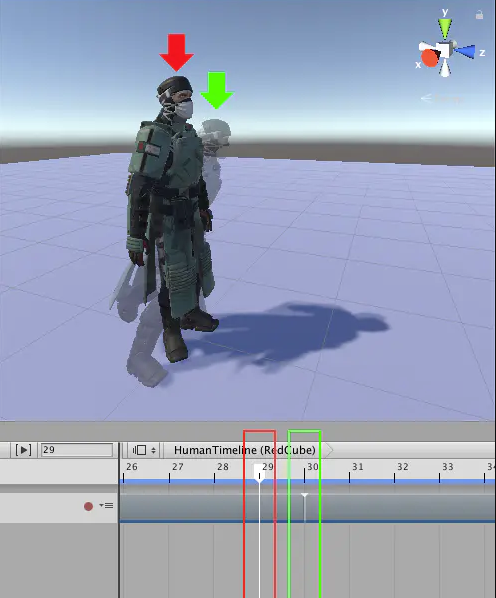
守卫的位置在第一个动画clip(29帧处)和第二个动画(30帧处)跳动
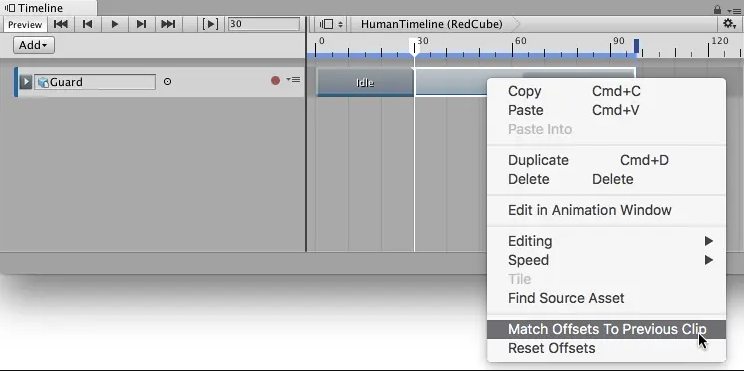
要修正这个问题,需要匹配两个动画clip的位置偏移。Timeline编辑器提供了几个不同的方法来匹配偏移,在本例中,要实现第二个动画匹配第一个动画的偏移,选中Run_Left clip, 点击右键,然后在弹出的界面中选择 Match Offsets to Previous Clip

点击右键,然后在弹出的界面中选择 Match Offsets to Previous Clip

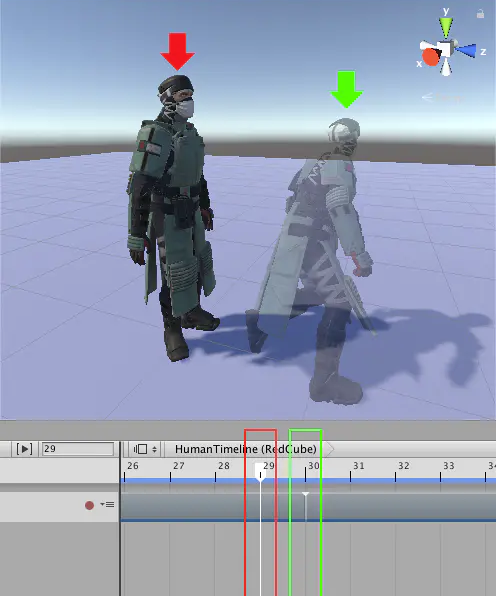
匹配偏移之后,守卫在第一个动画结束时(29帧,头顶红色箭头的守卫)的位置朝向同第二个动画开始时(30帧,绿色箭头的幽灵)匹配
接下来再一次播放Timeline,尽管位置朝向都已经匹配了。我们仍然可以发现两个动画Clip之间依然有抖动,这是由于动画在不同的姿态之间切换。在第idle动画结束的时候,守卫是保持双脚并拢的端正站姿。而在Run_Left开始的时候,守卫向前屈身且双脚是分开的。
通过创建两个动画之间的融合过渡来消除抖动。通过调整clip的大小,让Clip重叠来构造融合区域。在本例中,Idle动画和Run_Left动画的过渡中,Idle动画调整为延迟到36帧,Run_Left动画拖动到从25帧开始。剩下的属性保留他们的默认值。

创建两个动画之间的融合来平滑过渡两个动画
当Idle动画过渡到Run_Left的时候,融合消除了两个不同姿态之间的明显抖动,身体的大多数部位的过渡都很自然。然而还是不完美,因为在不同位置的脚之间混合会导致不自然的滑步。要修正滑步,你可以手动调整动画Clip的root offset,让两个动画之间的脚的位置尽量地靠拢,以此来减轻滑步的情况。选中Timeline编辑器中的动画Clip来手动调整root offset。在Inspector 编辑器窗口中,展开Animation Playable Asset然后展开Clip Root Motion Offsets。

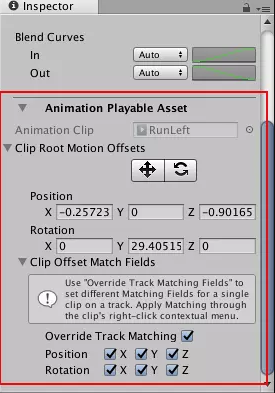
选中动画片段,在Inspector 编辑器窗口中,展开Animation Playable Asset然后展开Clip Root Motion Offsets
Clip Root Motion Offsets中,位置和旋转都不为0,这是由于之前我们执行过Match Offsets to Previous Clip,已经把他们设置为和前一个动画结束时的值一样。
在Clip Root Motion Offsets下面,打开调整位移和旋转的工具,工具线框绘制在场景视图中。可以使用下面任一种方法来调整动画片段的root offset position。
- 在在场景视图中,拖动线框
- 在Inspector窗口中,直接修改成想要的值。

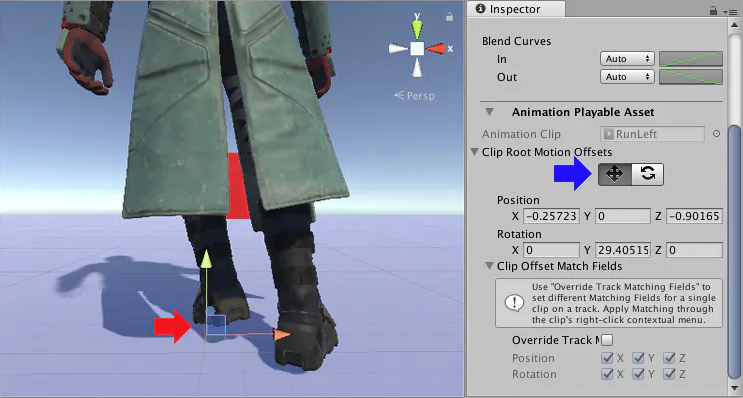
开启移动工具(点击蓝色箭头处的移动按钮)后在场景里可以看到线框工具(红色箭头处)。使用移动操作可以手动修改被选中的动画片段的motion offset
六、使用Animation Override Tracks和Avatar Masking
本节主要讲解如何使用Animaton Override track和Avatar Mask取代Animation track的上半身动画。通过这个方法可以用来在Timeline中实现例如在跑的同时,同时挥手的动画表现。
本节内容只展示在TImeline中如何使用Avatar Mask,同时假设你已经为一个守卫创建了一个有动画的Timeline实例,例如跑步动画。

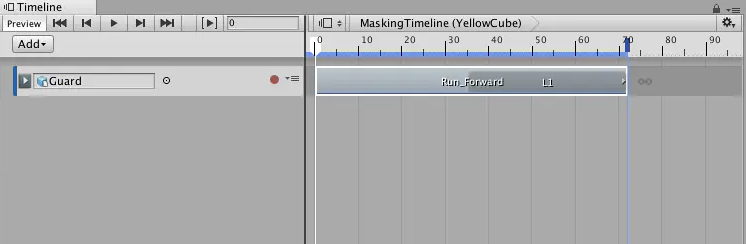
守卫被绑定到Animation Track,同时Timeline中加入了Run_Forward动画,这个动画只循环一次
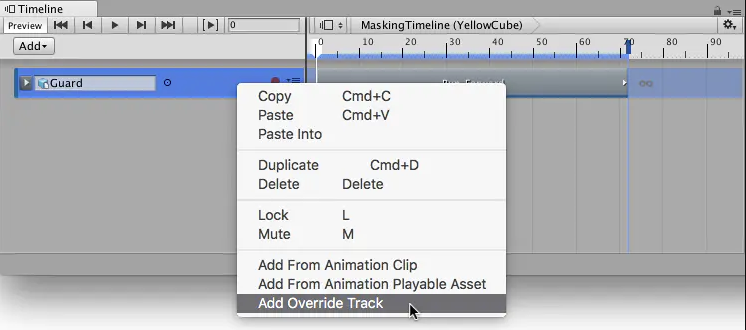
右键点击Animation Track,在弹出的右键菜单中选择Add Override Track。一个命名为Override 0的Animation Override track关联到被选中的Animation track。需要注意的是,Animation override track不需要绑定GameObject。因为Override track被绑定到上面的Animation track,因此它实际上是被绑定到的同一个GameObject:守卫。

在右键菜单中选择Add Override Track来添加一个 Override Track到Timeline
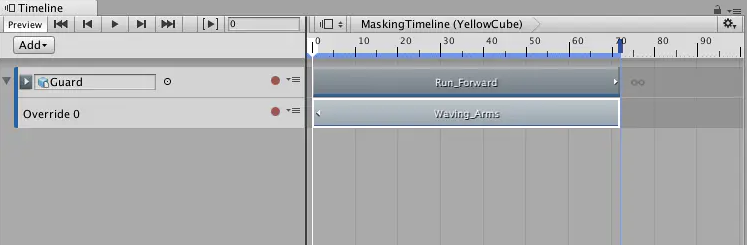
从项目中拖拽一个上半身动画到Override track。例如这里我们拖拽一个站立的同时挥手的动画(Waving_Arms),同时把这个动画的在Timeline中的长度调整到和Run_Forward一样。

Animation Override Track包含了一个静止站立且同时在挥手的动画
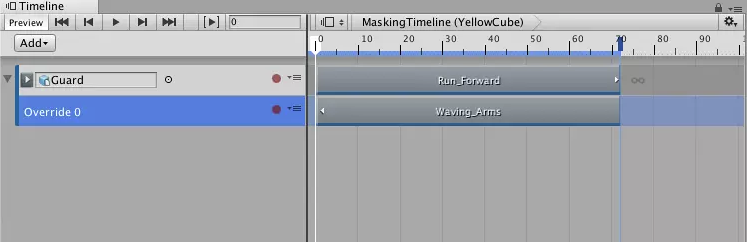
播放Timeline,Waving_Arms动画完全覆盖Run_Forward动画。我们可以通过给Animation Override track指定一个Avatar Mask来实现把Waving_Arms 动画的上半身和Run_Forward动画的下半身组合到一起。

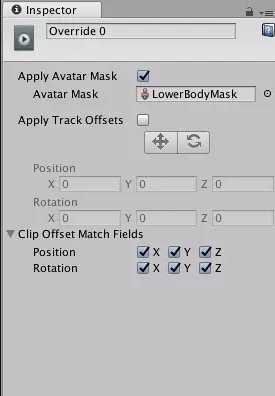
选中Override track,在Inspector窗口中可以设置AvatarMask
从工程里面,拖拽AvatarMask到AvatarMask属性中去,勾选Apply Avatar Mask的按钮。然后,Avatar Mask图标将会出现在Track 名字的旁边。

LowerBodyMask在Inspector窗口中设置给Animation Override track

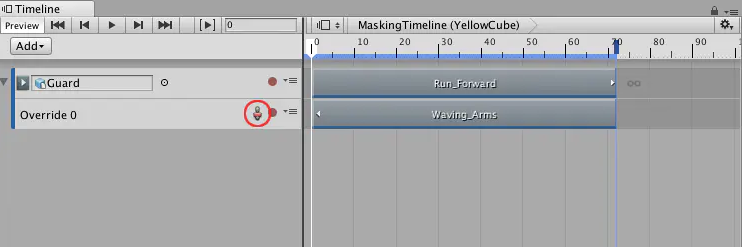
红色圆圈处的Avatar Mask标志着Animation track使用了Avatar Mask
再次播放Timeline,我们可以到守卫的上半身动画来自Waving_Arms,下半身动画来自Run_Forward。可以通过点击Avatar Mask图标来临时关闭Avatar Mask。

当Avatar Mask被关闭后,Avatar Mask的图标消失,然后Waving_Arms将会完全覆盖Run_Forward
七、总结
这是Timeline系列的第二篇,主要讲Timeline的基本工作流程的,接下来的一篇,我会写Timline编辑器的相关具体功能和使用。
BTW:Timeline的官方手册早就读完了,把自己理解的东西通过文字写出来,确实是个耗时但是又有趣的事情,希望自己能坚持写作下去。我们在项目中也有一些Timline的进阶使用,以后会专门用一篇文章来进阶用法。
|
 加载中...
加载中...