2.圆柱形发射器
UE4中,圆柱形发射器模块为Location——Cylinder,如图2.1
图2.1
圆柱形发射器的属性如图2.2所示,同样的,勾选Cascade里的B 3DDraw Mode可以显示发射器轮廓。

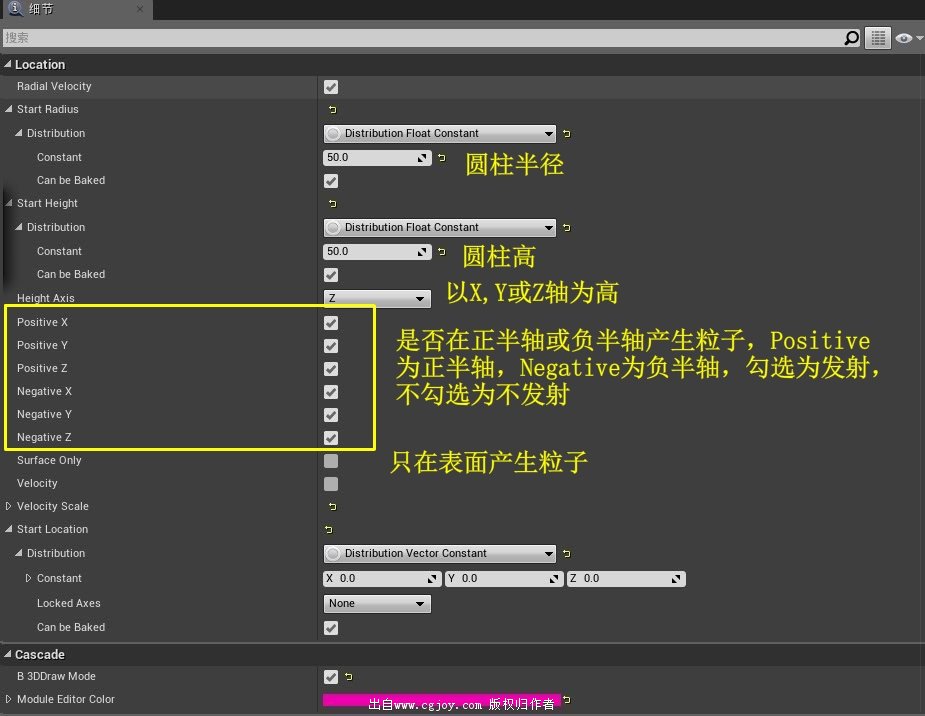
图2.2
Start Radius为圆柱的半径,Start Height为圆柱的高,Heighit Axis可以选择圆柱的高是X,Y或Z轴,如图2.3所示
图2.3
接下来这个就涉及到了数学方面的知识,PositiveX,Y,Z 、Negative X,Y,Z分别代表着X,Y,Z的正半轴和负半轴,原点为圆柱的中心点,勾选后面的框后,粒子就会在相应的半轴显示(如果全部都不勾选,那粒子就只会在原点发射),这样说可能有些人还是不理解,我画了个简易的图,不知道能不能让不理解的人看懂,或许更不理解了= =,不过大家自己去尝试一下应该会理解得更深刻。如图2.4
图2.4
如果想要只在圆柱表面发射粒子可以勾选图2.2中的 Surface Only。
另外如图2.5,还有一个Velocity选项,勾选后可以为粒子添加一个向外扩散的速度。
图2.5
Velocity Scale选项里,可以修改速度,数值越大速度越快,并且正值为向外扩散,负值为向内运动。同时我们也可以在Start Location设置圆柱中心点的位置。
3.圆形发射器
圆形发射器的属性模块为Location——Sphere。
属性基本和圆柱发射器类似,如图3.1所示
图3.1
4.三角形发射器
三角形发射器的属性模块为Location—Triangle,属性如图4.1所示
图4.1
Start Offset :三角形中心点的位置,里面的Locked Axes可以锁定XY,XZ,YZ,XYZ的轴向,分别表示各象限的角平分线,在数学上就是Y=X,X=Z,Y=Z,X=Y=Z的线,如图4.2所示,
图4.2
假如锁定XY轴,那么在属性栏中,改变X的值,那么中心点就会在直线Y=X上面移动,而改变Y的值就毫无变化,改变Z的值仍然有效,同理锁定XZ,YZ,XYZ就是让中心点在X=Z,Y=Z,X=Y=Z上移动。大家试一试就会明白了。
5.Pivot Offset
Pivot Offset属性模块在Location——Pivot Offset里,属性如图5.1所示
图5.1
这个模块的作用就是让发射器沿着原点与设定点之间连成的直线上反复运动,就像乒乓球一样。
另外,UE4中可以给发射器设置多个形状产生复合效果。
大致就写到这里了,我继续去研究一下,下次写个简单的粒子特效教程。
 加载中...
加载中...