马上注册,加入CGJOY,让你轻松玩转CGJOY。
您需要 登录 才可以下载或查看,没有帐号?立即注册

×
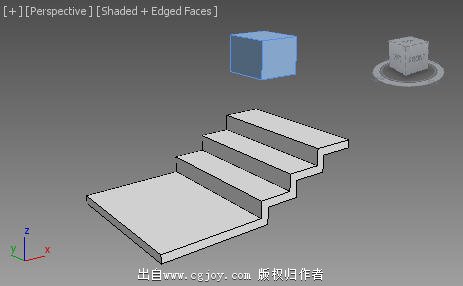
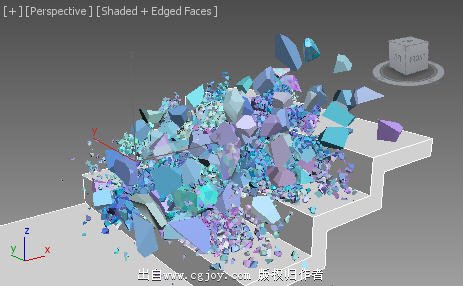
经转发帖子~ 找了半天,还是很不错的,图片教程,按照步骤用一用就都了解了 一些朋友在搜索了RayFire的网上教程后,发现部分的教程介绍的非常详细,但是在看过后仍然无法顺利的使用,原因就是RayFire的功能太多了,复杂到令人有些头晕眼花,那么,是不是有更简单的方式来上手RayFire插件呢? 接着我们就来看看RayFire的威力,如图所示,场景里面是一个阶梯与方块,需要的效果是让方块掉在阶梯时产生碎裂,简单来说,方块是可动的物体,而阶梯就是完全不动。

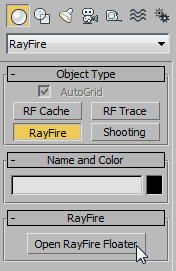
▼ 选择RayFire功能,按下Open RayFire Floaters打开设置面板,接下来就是对场景内的物体进行设置。

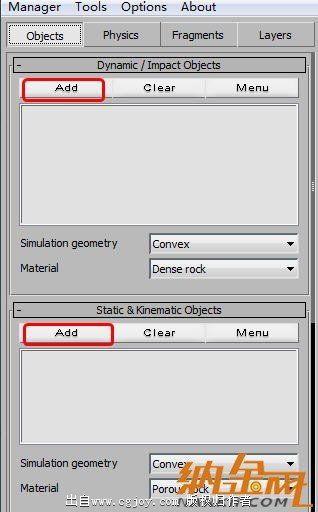
▼ 在这个面板里面,Dynamics /Impact Objects指的就是可动的物体,Static & Kinematic Objects则是固定的物体,理解这两个设置功能后,接下来的操作就简单多了,我们要做的就是将阶梯与方块添加到对应的栏位。

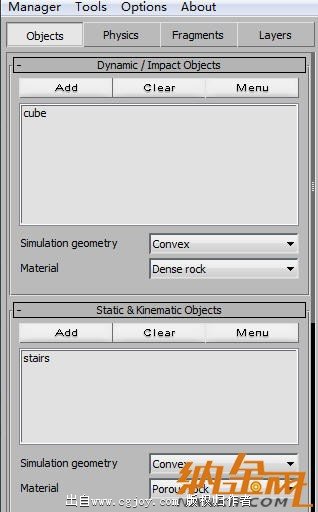
▼ 选择方块,在Dynamics /Impact Objects按下Add将模型添加进来,在Static & Kinematic Objects按下Add添加阶梯模型,如图所示:

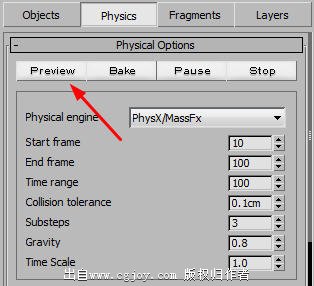
▼ 模型指定完成后,按下Physics里面的Preview进行预览,我们来看看这两个模型会发生什么情况。

▼ 按下Preview后,方块往下掉落,但是并没有任何的碎裂效果,这是什么原因?

▼ 这是因为我们并没有打开Demolish的设置,所以系统只是以刚体的方式进行模型,按下Demolish geometry的按钮,将material Solidity调整为0.3的数值,数值越小,物体的碎裂性越高。

▼ 按下Bake按钮,然后看看发生什么情况。
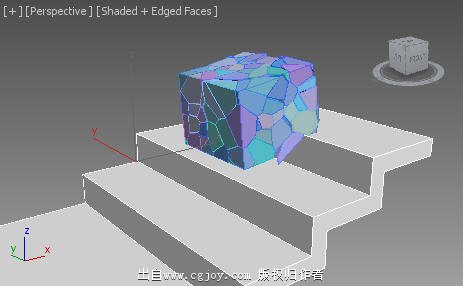
Great! 现在方块碰到阶梯后就开始模拟碎裂的效果,并且以不同的色彩分布让我们能进行更方便的观察。


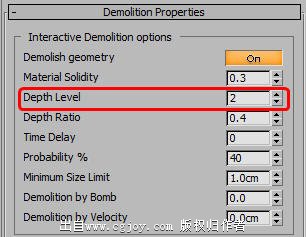
▼ 接着我们来看另一个设置,将Depth Level设置为2,这个是什么作用呢? Depth Level设置为2表示物体在碎裂时将产生第二层的碎裂效果,设置这个数值后再按下Bake进行模拟来观察。

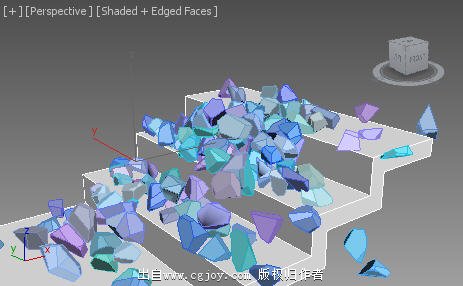
▼ 如图所示,里面的细小颗粒就是第二层的碰撞所产生的,看起来非常的不错,但是这种计算在没有特别调整的情况下,模拟的时间相对的会比较漫长,所以Depth Level的设置在一开始的时候并不建议使用。

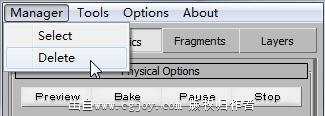
▼ 在RayFire的模拟计算开始之后,可以按下Pause暂停计算,按下Stop则是停止模拟。如果觉得目前的结果不是需要的,可以选择Manger > Deletes清空模拟的设置。

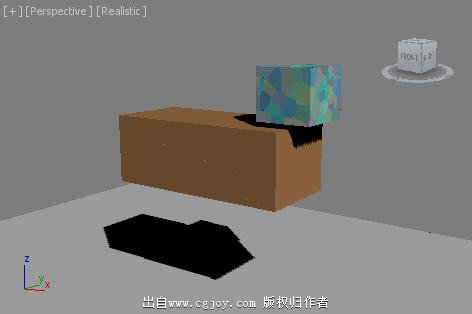
▼ 接着我们看另一个效果的模拟,图中的小方块将掉落在大方块(咖啡色)而产生碎裂效果,但是如果将两个方块添加到Dynamics /Impact Objects,计算时会发现这两个方块一起掉落,而我们需要的是大方块必须受到小方块掉落撞击后才产生碎裂,那么应该如何设置呢?

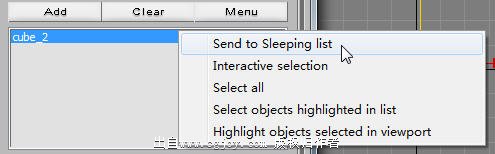
▼ 我们需要做的很简单,将大方块添加进来后,按下Menu选择Send to Sleeping list,然后小方块与地板则是按前面的方式设置即可。

▼ Send to Sleeping list的作用是将制指定的模型设置为不可动的状态,而是受到其他物体的碰撞后才会产生碎裂,如图所示,现在小方块掉落时,大方块仍然是不动的状态。

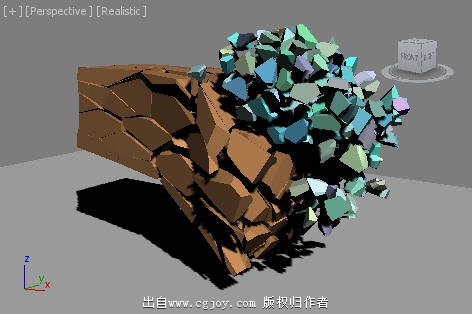
▼ 大方块一旦受到小方块碰撞后立即产生碎裂作用,而这个才是我们需要的模拟效果。

|  加载中...
加载中...