马上注册,加入CGJOY,让你轻松玩转CGJOY。
您需要 登录 才可以下载或查看,没有帐号?立即注册

×
于是用ae尝试模拟一下,最后得到如下的结果

好的,接下来是小教学时间~ 首先先找个主角的图扣下来,我搜索了一圈找到了两个比较帅气又有代表性的主角图,

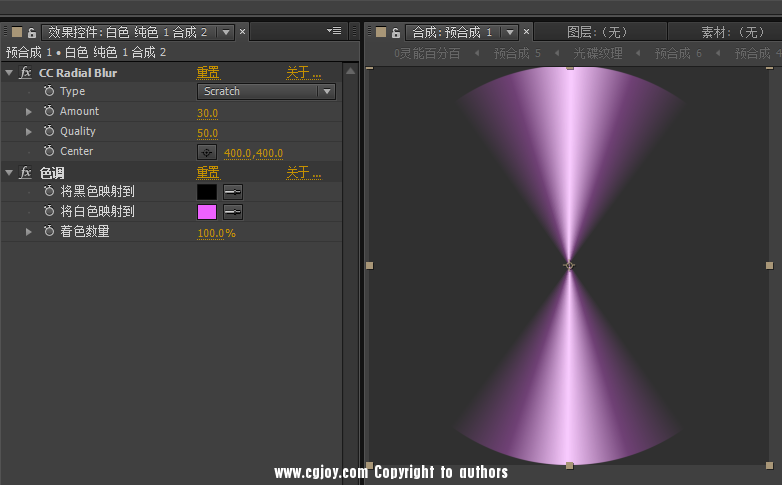
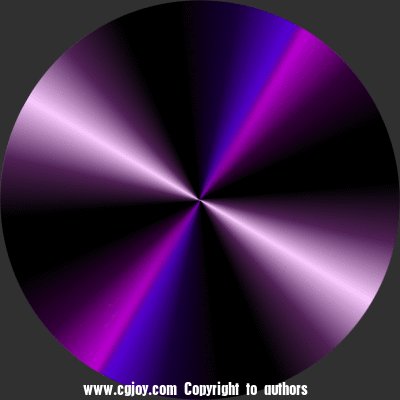
然后我感觉主角茂夫的超能力具象化很像密集叠加的旋转光碟效果 Ok ,新建一个固态层,给个百叶窗加极坐标效果,得到了如图这样一个对角切的基本扇形
 ,
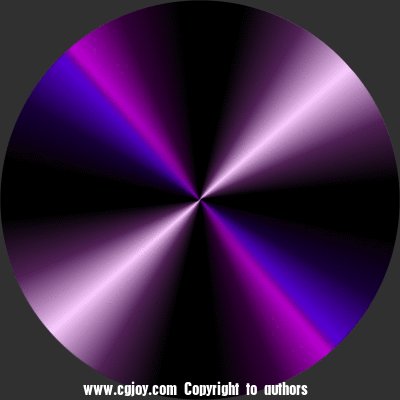
,打一个合成,给一个旋转模糊,复制一层旋转模糊的多一些,再给个淡紫色
 ,
, 再仔细观察一下茂夫同学的超能纹理
 ,
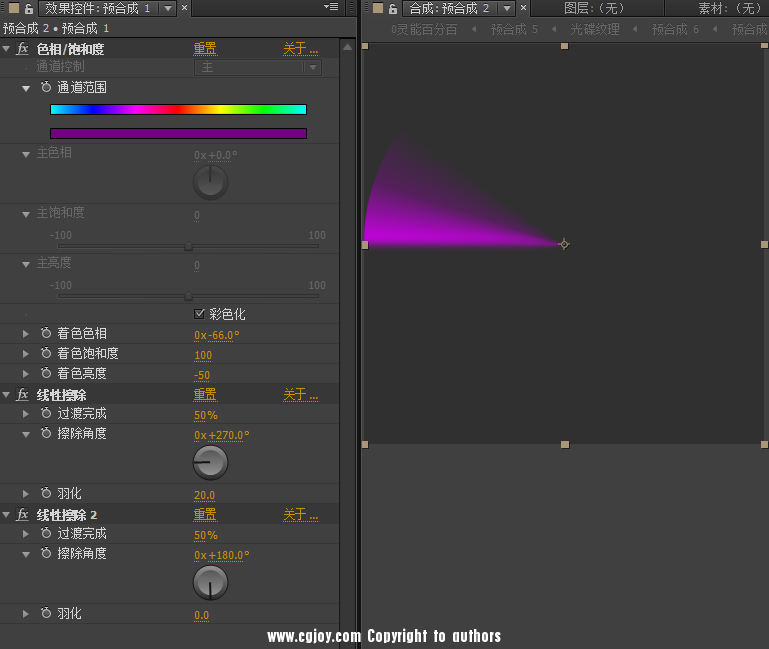
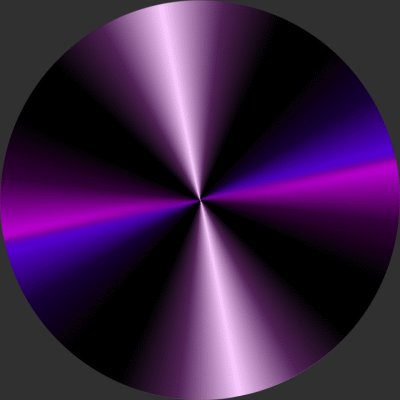
, 是一个十字形的,而且横着的是原点对称的,我们用线形擦除和色相给到刚才的基本型图层合成,得到单个扇形

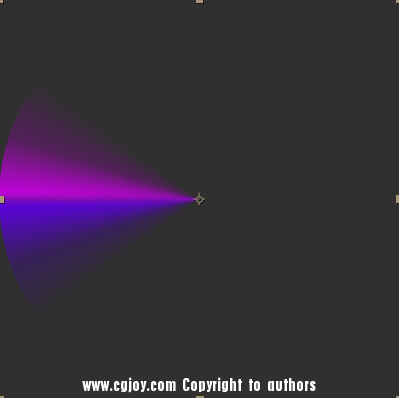
复制一层给到深紫色
 ,
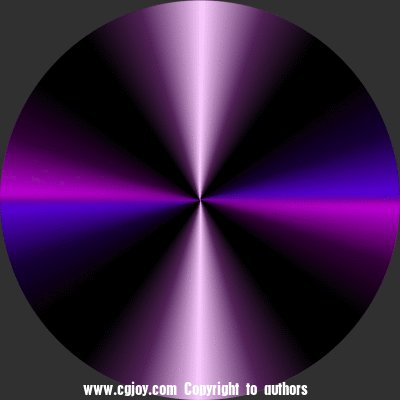
, 打个合成出来再复制给反转过去,结合最开始的组成了一个十字状的基本型
 ,
, 注意,这里给了一个黑色圆底,在接下来叠加组合的时候黑色圆底会起到层次遮罩作用,这一点很重要,ok ,让他转起来~

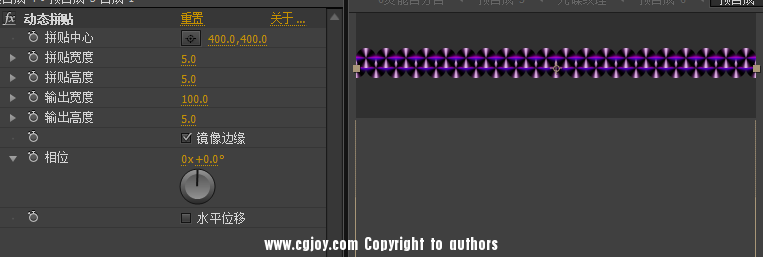
接下来重点来了,我们要用这个基本形来做组合纹理了,这里用到了一个 动态拼接的命令,先用这个命令调整宽度和高度做出一排,复制一层,改变中心将第二排与第一排做出间隔化,再调整一下位置,产生错位感
 ,
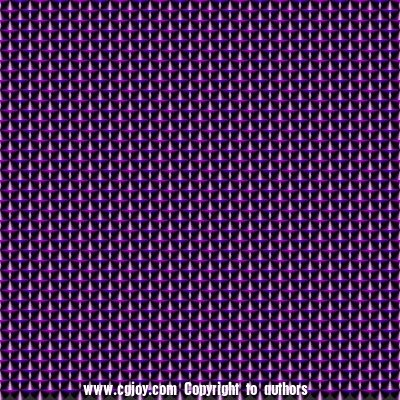
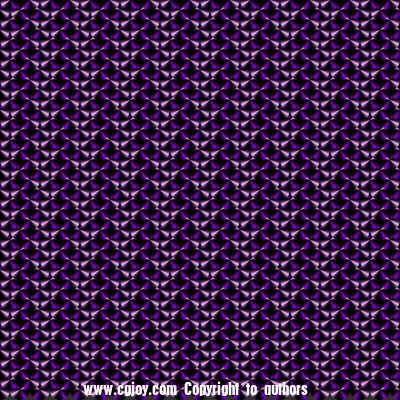
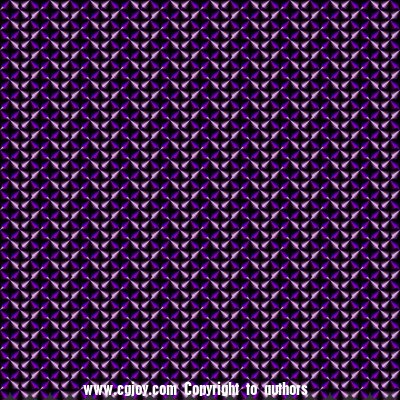
, 将这两层打个合成,然后多复制许多层,直到填满整个合成,密集恐惧症患者请注意
 ,这里的跳动感是视觉错觉!
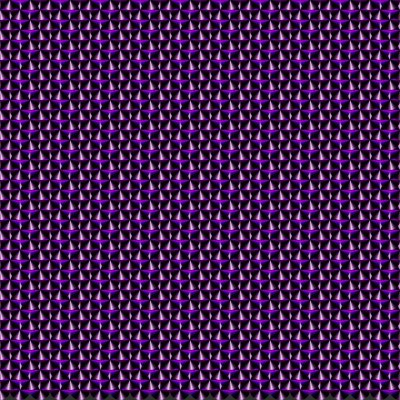
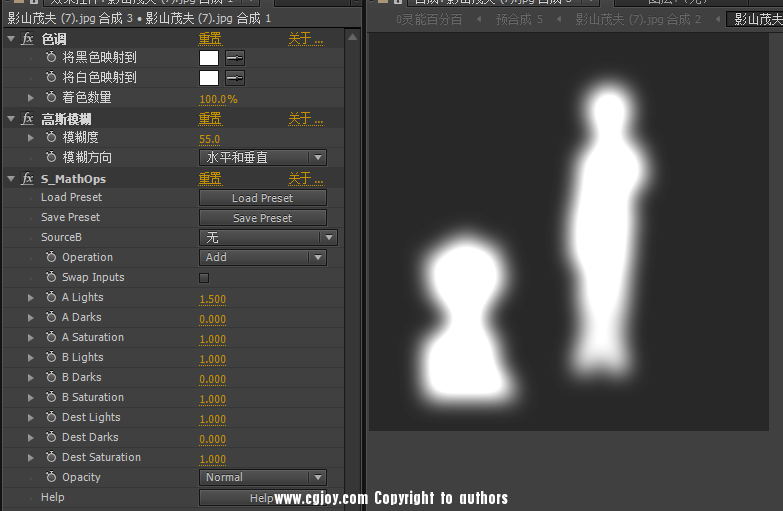
,这里的跳动感是视觉错觉! 这样就做出了具有层次叠加的纹理效果,最后将人物层复制一层给到模糊和纯白色然后再提亮一些用来做一个蒙版
 ,
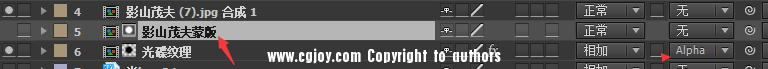
, 将刚才的纹理以蒙版层显示


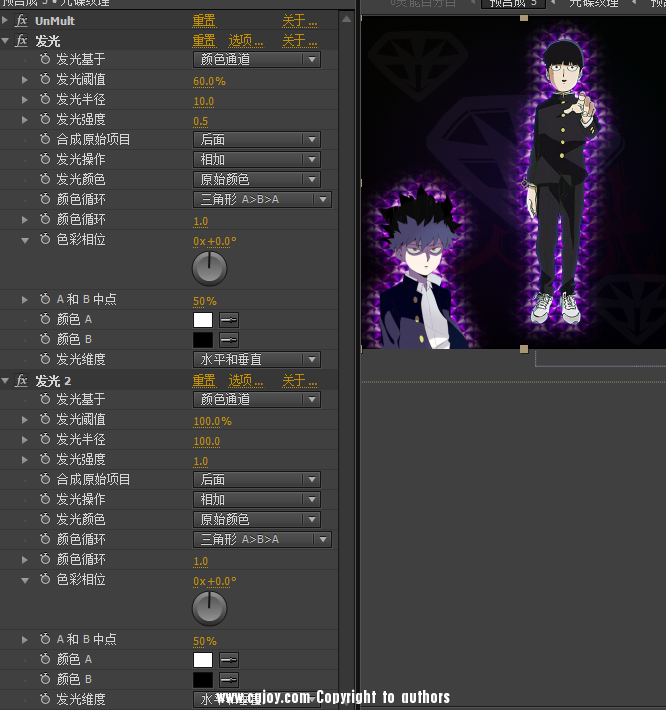
最后再做一点修饰,给一些光效就得到了最终的效果啦, 我这里偷懒,原作里其实还有蓝紫色相间色彩的变化, 这一期主要讲到了纹理,如果再结合到之前教过的形态制作方法
 可能会碰撞到不一样的火花哦!
可能会碰撞到不一样的火花哦!好了,这次的小教程就到这里,其实灵能百分百里每个超能力者的具象化都有不同的纹理,比如主角弟弟的碎花状

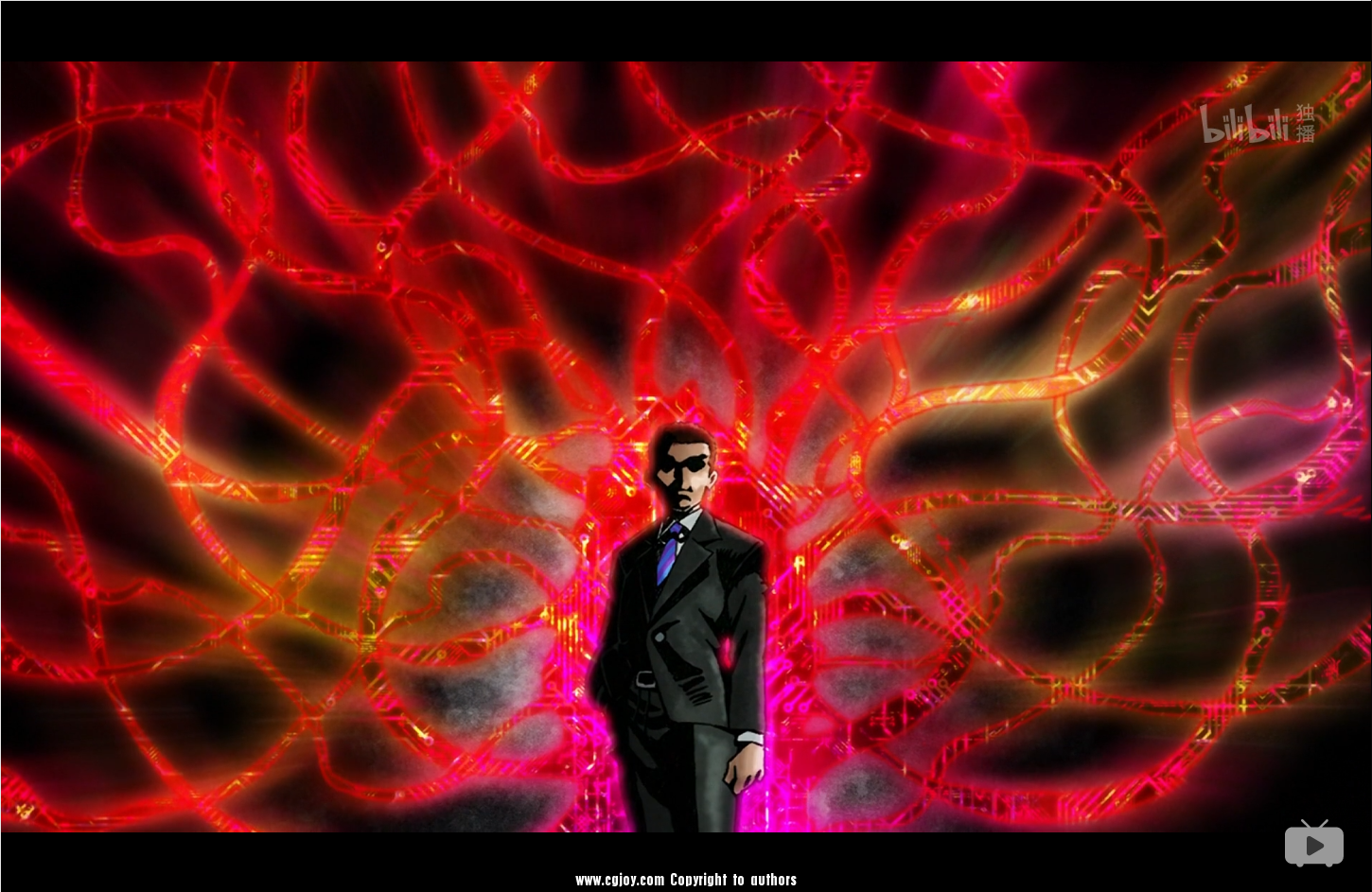
, 还有大boss的大红底色数据带状纹理
 ,都很有不同风格的个性体现,大家要是有兴趣的话可以去尝试制作一下啦~
,都很有不同风格的个性体现,大家要是有兴趣的话可以去尝试制作一下啦~ 我是超人小光,下次见~
|  加载中...
加载中...