马上注册,加入CGJOY,让你轻松玩转CGJOY。
您需要 登录 才可以下载或查看,没有帐号?立即注册

×
作者:windknife
链接:https://www.jianshu.com/p/527e74eb59ca
来源:简书
Unity3D Timeline预览(转)
Unity3D Timeline 工作流(转)
前言这是Timeline系列的第三篇,前两篇分别是Unity3D Timeline预览和Unity3D Timeline工作流。本篇将会详细详解Timeline编辑器的具体功能,主要分为以下几个部分:
- Timeline内容预览和Timeline选择器
- Timeline播放控制
- Track视图
- Clips视图
- Curves视图
- Timeline设置
如果你还不熟悉timeline编辑器,强烈建议搜藏了以备不时之需。接下来还会有终篇,讲Timeline结合脚本在Runtime时候的一些进阶使用技巧。
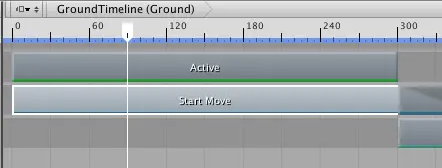
一、Timeline内容预览和Timeline选择器
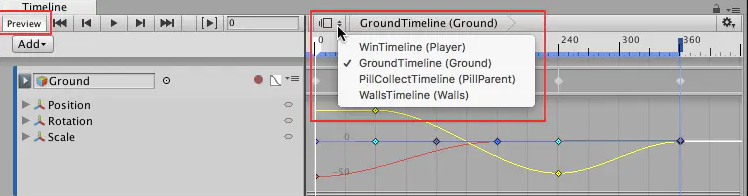
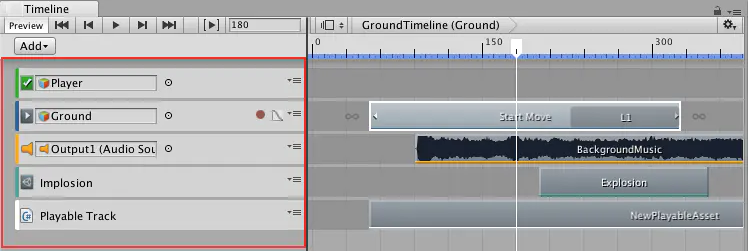
在Timeline编辑器中,我们可以使用Timeline选择器来选中一个Timeline实例来进行查看、修改或者预览等操作。预览按钮(左边红框)用来开启\关闭Timline在场景理的预览效果。

Timeline预览按钮在Timeline的左边,选中一个Timline实例将会自动开启Timeline Preview功能
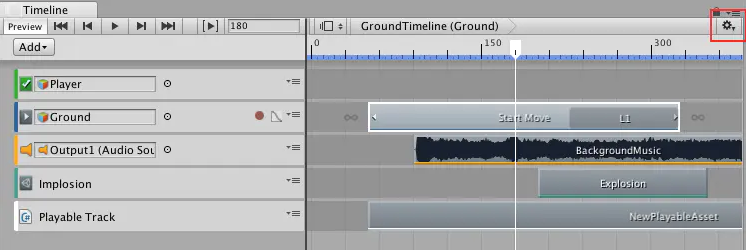
点击Timeline选择器,在弹出的菜单中会列出当前场景所有的Timeline实例,菜单中的每一项显示Timeline资源的名字以及他所关联的GameObject的名字。例如,GroundTimeline关联了Ground这个GameObject,因此显示的名字为:“GroundTimeline(Ground)”。
二、Timeline播放控制1、Timeline播放控制
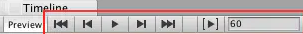
Timeline控制区域的按钮用与播放Timeline实例,以及控制Timeline的播放指针。

Timeline编辑器中的播放控制区域
2、Timeline Start Button
点击Timeline的Start按钮,或按下Shift+<来把Timeline的播放指针移动到Timeline的开始位置。

Start按钮
3、Previous Frame Button

前一帧
点击Timeline的Previous按钮,或按下<键来把Timeline的播放指针移动到前一帧的位置。
4、Timeline Play Button

播放按钮
点击Timeline播放按钮或按下空格键来在Timeline播放模式中预览Timline的动画内容。Timeline播放模式涉及下列具体的细节:
- 从Timeline的播放指针开始播放,播放到timeline的末尾。如果开启了Play Range 按钮,则会在指定的时间范围内播放。
- 至于Timeline播放指针播放位置代表帧还是秒,取决于Timeline settings(文章后面会具体写到)。
- 再次点击播放按钮或者按下空格键,播放暂停。
- 当播放指针移动到Timeline的末尾时,Timeline的循环模式(Warp Mode,它是Playable Director组件的一个属性)决定了在播放结束后是循环播放,保持当前帧,还是什么都不做。
Timeline播放模式提供了在Timeline编辑器窗口中预览游戏模式下的Timeline的动画内容的功能。值得注意的是,它不支持预览声音播放。如果要预览声音播放,你可以在Playable Director中开启Play On Awake,然后点击Unity编辑器的Play按钮,在Play模式下预览Timeline中的声音播放(来自windknife的吐槽:真是不智能啊!)。
5、Next Frame Button

下一帧按钮.png
点击Timeline的Next Frame按钮,或者按下>键来把Timeline的播放指针移动到下一帧的位置。
6、Timeline End Button

End按钮
点击Timeline的End按钮,或者按住Shift然后再按下>键,Timeline的播放指针会移动到Timeline的末尾。
7、Play Range Button

Play Range按钮
激活Play Range按钮后,把Timeline限制在指定的范围内播放(帧或者秒,具体取决于设置)。Timeline编辑器用白色的高亮区域来显示播放区域,拖动白色高亮标记的两端可以调整播放的范围。

10.png
此时,Playable Director组件中的Warp Mode属性用于确定播放指针抵达播放范围的末尾时的行为。需要注意的是:这里指定的播放范围,只在Timeline编辑器窗口中有效。在Play模式下,Unity会忽略这个限制。
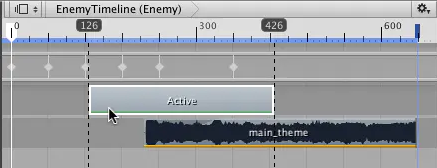
8、The Playhead location filed and Timeline Playhead
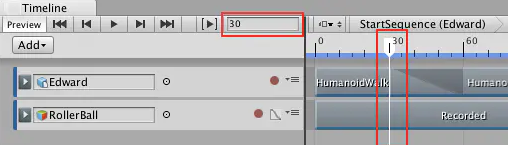
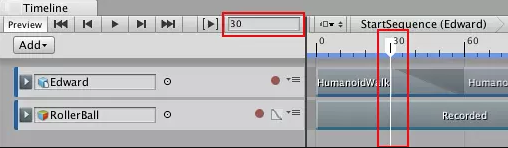
Timeline播放指针(右边的红框)代表了Timeline在预览时精确时间点。Timeline播放指针的位置输入框(左边红色框里的值)表示了当前在整个Timeline中的哪一帧或哪一秒。

播放指针的位置字段和Timeline播放指针.png
要把Timeline播放指针放在特定的时间,你可以通过点击Timeline的时间轴,也可以通过在播放指针位置的输入框内输入时间值然后按下回车键。当输入值后,输入的数字会根据Timeline的具体设置转化成秒或者帧数。例如,假如Timeline的时间轴表示的是秒且每秒有30帧,那么输入180的时候,输入框里面的值会转化成秒,同时把Timeline的播放指针移动到6:00的位置。
三、Track 视图
本小节内容主要描写Track视图的各种功能。
Track列表用来添加、选择、复制、删除、锁定、屏蔽、重新排列组成Timeline资源的track。同时你也可以把多个track编成一个track组。

Track列表
track前面的竖线的颜色表示track的类型。默认情况下,Activation track是绿色的,Animation track是蓝色的,Audio track是橙色的,Control track是蓝绿色的,以及Playable track是白色的。
track的绑定信息存储在timeline实例中。而Playable Director 组件把GameObject和Timeline关联在一起,这种关联被认为是Timeline资源的实例化,具体请参考Timeline预览篇。
1、添加track
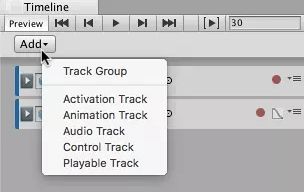
在Timeline编辑器为我们提供了多种方法来添加track。最简单的方法是点击Add按钮,然后在弹出的菜单里面选择要你想创建的track类型。也可以右键点击Track列表的空白区域,接下来的操作和点击Add按钮之后一样。

添加track
Timeline编辑器也支持把GameObject拖拽进Track列表。拖拽一个GameObject到Track列表的空白区域之后,从弹出的菜单里选择要添加的track类型。根据所选择的不同track类型,Timeline编辑器会根据对应track类型执行不同的操作:
- 选择Animation Track之后,Timeline编辑器把GameObject绑定到Animation track。如果GameObject还没有Animator组件,那么Timeline编辑器会为这个GameObject创建一个Animator组件。
- 选择Activation Track之后,Timeline编辑器把GameObject绑定到Activation track。通过拖拽的GameObject来创建Activation track时存在一些限制。例如,拥有Playable Directory 组件的GameObject将不能绑定到Activation track。因为这个GameObject连接着Timeline资源和场景,激活或者反激活这个GameObject将会影响Timeline实例的长度。
- 选择Audio Track之后,Timeline编辑器为GameObejct添加一个Audio Source组件,同时把该Audio Source组件绑定给Audio track。
2、选择track
通过点击来选择单个track,在选择一个track的同时会反选其他的track。选中track的属性显示在Inspector窗口中,由于选择的track类型不用,因此在Inspector中可以修改的属性也会有所差别。
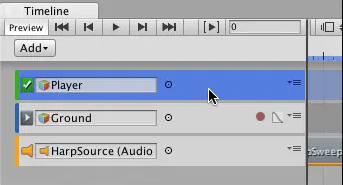
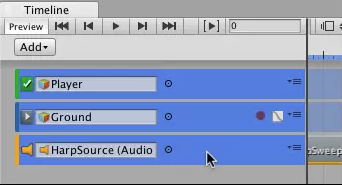
如果要选中相邻的几个track,可以在选择第一个track之后,按住Shift然后点击最后一个track。例如,要选择3个相邻的tracks,点击第一个track,然后按住Shift后点击第三个track。这样就完成了3个track的选择。

点击选择第一个track

上图:按住Shift选择第三个track,完成相邻多个track的选择
按住Command或者Control,然后点击track来选择不相邻的多个track。同样的操作也可以用于反选不同的track。
3、复制track
Timeline编辑器提供了下列不同的方法来复制track:
- 选中track,然后右键点击track的空白区域,在弹出的界面里选择Duplicate来进行复制。
- 选中track,按住Command/Control,然后按下D。
- 选中track,按住Command/Control,然后按下C拷贝,V粘贴。
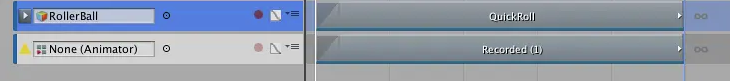
需要注意的是:复制track会复制track里面的所有clip,blend,以及Inspector属性。如果被复制的track有绑定GameObject,复制出来的track,binding会设置成空值。

复制后会把track的所有binding设置成空值
4、删除track
右键点击track,然后从弹出的窗口中选择Delete.
删除track用来从timeline编辑器里面移除track,这个操作会删除track包含的所有clip,blend,以及属性。这是一个有风险的操作,它会修改Timeline资源和影响这个资源生成的所有Timeline实例。
删除一个Animation track同时也会从Timeline资源里面删除已经录制的Infinite clips。这里需要注意一点,在Save Project之前,在Project窗口中的Timeline资源下依然会显示已经被删除的Infinite clip.
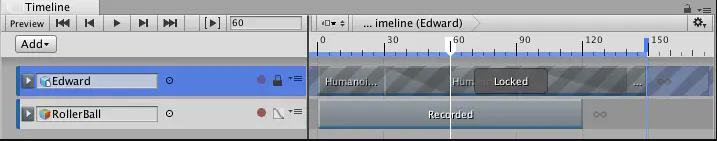
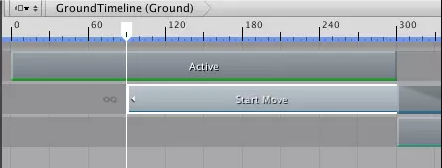
5、锁定track锁定track用于锁定track以及其使用的所有clip。当一个track的动画制作完成后,为了避免误操作导致的修改,把这个track给锁定。锁定后的track无法编辑,它的clip无法被选中。track上显示的锁的图标,标志着当前track处于被锁定状态。

1右键点击track,在弹出的界面中选择Lock。也可以选中一个track再按下L键,通过这个方法,选择多个tracks可以一次性锁定多个
这里一定要注意:被锁定的track也是可以被删除的,所以删除track还是要仔细看清楚啦。
6、屏蔽track
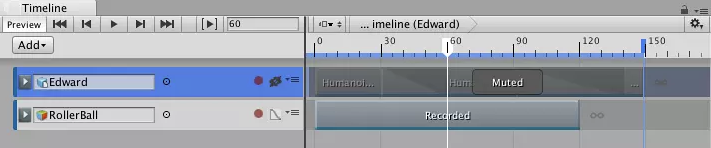
屏蔽track用于关闭track里所有的clip。当你制作的Timeline实例有很多个Track的时候,屏蔽track功能可以帮助你把注意力集中在你想重点关注的track上。track显示屏蔽图标的,标志着当前track处于屏蔽状态。

屏蔽选中的track
右键点击轨道,然后在弹出界面中选择Mute。也可以选中一个track之后按下M键。你可以同时屏蔽多个track,要解除屏蔽,直接点击屏蔽的图标就可以了。
7、重新排列track及其渲染优先级
track的渲染和动画优先级是从按从上至下的顺序来排列的。重新排列track可以改变渲染或者动画的优先级。例如,Track列表包含两个Animation track,用于使GameObjec产生位移动画,第二个Track将会覆盖第一个track的动画。动画优先级很好地解释了为什么Animation Override tracks是作为Animation track的child track来创建的,因为如果不是child track的话,它会完全覆盖第一个track的动画。
要重新排列tracks,你需要先选择1个或者多个track,然后拖动他们,直到track列表中间出现一条白线。白线标志着被拖拽的track在松开鼠标后的目标位置。这里要注意的的是Animation Override track和它的父Animation track绑定的是同一个GameObject,重新摆列Animation Override track会把它转换成Animation track,同时也会把绑定值设置为空。
8、把tracks编组成track group
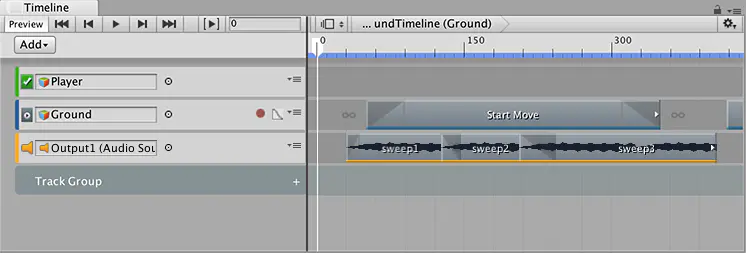
当我们的Timeline中有很多track的时候,我们可以使用Track Group来管理它们。例如,一个Timeline资源包含和同一个GameObject交互的Animation track和一个Audio track,我们可以把这两个track移动到为它们创建的Track group里面。
点击Add按钮,然后选择Track Group来创建一个Group。我们也可以右键点击Track列表的空白区域,然后在弹出的菜单里面选择Track Group,一个新的Track group被添加在track列表的底部。

添加了Track Group的编辑器窗口
点击Track Group的名字,会出现一个工字型的光标,此时输入Track Group的新名字,然后按下回车。
选择一个或多个track,然后拖动到Track group的上面,此时Track group显示为高亮,松开鼠标后,被拖动的track就会被编组到Track Group里面去。
如果要把一个track放置到Track group中某个特定的track的前面,只需要拖动到那个特定的track上,等标志位置的白色插入线显示后,放开即可。

选中的track被移动到插入线的位置
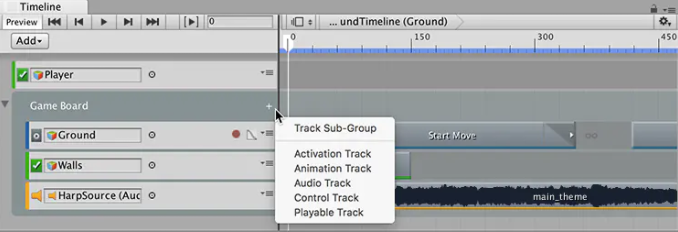
Track group同时也可以包含任意数量的子group。选择一个Track Group然后点击Add按钮,也可以点击Track group名字旁边的加号图标,然后选择Track Sub-Group。

点击+号图标来创建track和sub-groups
9、隐藏和显示Track Group
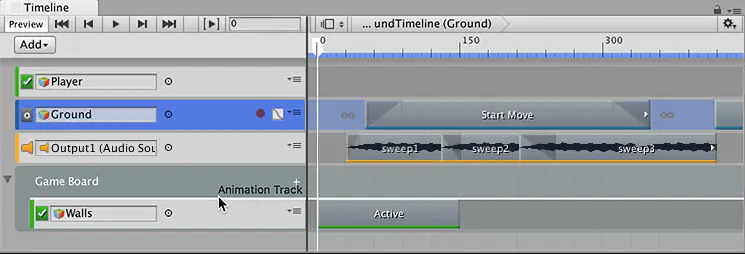
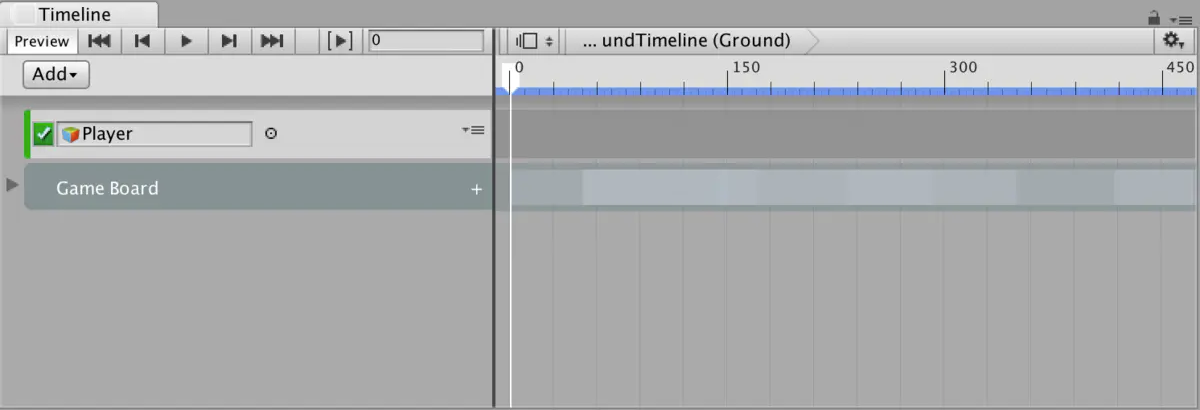
点击Track group名字旁边的三角形图标来隐藏Track group内的所有track。这些track并没有被屏蔽,只是不在Timeline编辑器中显示。要显示它们的话,再次点击三角形图标就可以了。

点击三角形图标隐藏Game Board这个Track Group里的所有track
四、Clip视图
Clip视图是我们用来操作clip的视图,Clip视图中的clip必须是和track关联的。

Clips 视图显示track中的clip
每一个clip下有一条线用来显示track的类型。默认情况下,Activation clip为绿色,Animation clip为蓝色,Audio clip为橙色,Control clip是蓝绿色的,Playable clip是白色的。
1、操作Clips视图
使用下面的方法来平移、缩放、以及让Clip的大小自适应Clips视图:
- 按住鼠标中键拖动Clips视图,或者按住Alt拖拽Clips视图来进行平移操作。
- 滚动鼠标滚轮,或者按住Alt后点右键拖拽Clips视图来进行水平缩放操作。
- 按住Command/Control,滚动鼠标滚动轮来进行垂直缩放操作。
- 选中一个或多个clip,按下F,使选中的clip的大小适应Clips视图的水平尺寸。
- 而按下A,是选中的clip的大小适应Clips视图的锤子尺寸。
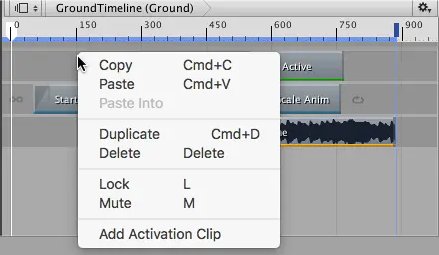
2、创建Clip
同样,Timeline编辑器根据track的类型,支持多种不同的创建Clip的方法。最快的方法是点击Track的空白区域,在菜单里选择“Add ……”来创建。根据不同的track类型。,“Add ……”的选项内容有所不同。

弹出菜单包含了Add Activation Clip
也可以直接拖一个Animation Clip到Timeline编辑器窗口的空白区域,这会自动创建一个track,并把这个clip添加到轨道里。
3、选择Clip
通过点击clip来进行选择操作,选中一个clip会反选之前选择的clip,被选中的clip会显示一个白色边框。选中一个clip之后,它的属性将显示在Inspector窗口中。你可以在Inspector窗口做一些细微的调整,具体可以调整的属性,取决于clip的类型。
按住Shift键然后点击clip用来选择连续相邻的clips。例如,我们要选择连续的3个clips,点击第一个clip,然后按住Shift键再点击第三个clip,这3个clips就全部被选中了。

选中第一个Clip

通过Shift-Click来选择相邻的Clip
按住Command/Control,再点击clip可以用选择/反选不相邻的clips。
点击Clip视图的空白区域然后拖动鼠标会在Clips视图里面绘制出一个选择矩形,和选择矩形相交的所有Clips都讲会被选中。如果在用矩形选择的过程中按住Shift键,在选择的时候不会反选之前选中的Clips。
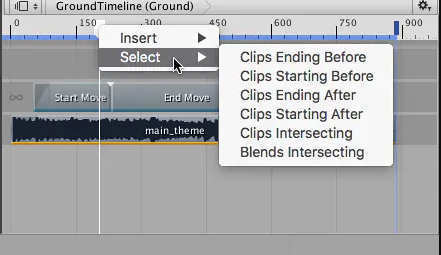
还可以通过Timeline的播放指针来选择Clips。右键点击Timeline的播放指针,然后选择一个选择的选项。

点击Timeline的播放指针有更多的选择选项
4、调整Clip的未做
选择track,通过拖动来调整Clip的位置,在拖拽的时候,黑色的参考线显示clip的范围,Timeline的时间轴上显示被调整位置的clip的开始时间和结束时间。

调整一个或者多个选中的的clip的位置
还可以选中clip后在Inspector窗口修改start或end的时间,也可以把一个clip移动到另外一个相同类型的track中去。
当调整一个clip的位置的时候,如果一个clip叠在了同一个track中的另外一个clip上,此时是产生blend还是overrie效果,取决于track的类型:
- 对于Activation track, Control track,Playable track而言,当同一个track的两个clip产生重叠时,第二个clip会override第一个clip。可以通过这个方法隐藏另外一个clip
- 对于Animation track, Animation Override track, 以及Audio track而言,当同一个track的两个clip产生重叠时,第一个clip融合进第二个clip。这对于要实现两个动画间的平滑过渡是非常有用的。
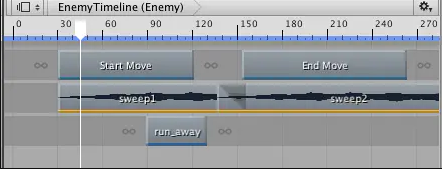
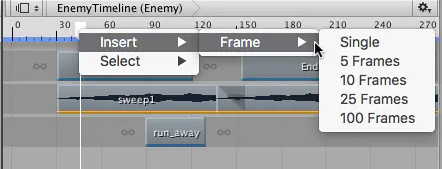
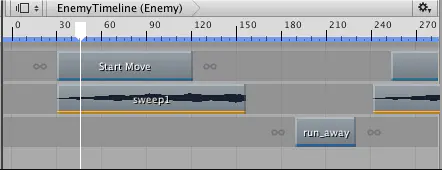
我们还可以通过Timeline的播放指针来插入一定的帧来调整clip的位置。右键点击Timeline的播放指针,选择Insert->Frame,然后选择对应的帧数。帧数被插入在Timeline的播放指针的前面,这种方式只调整播放指针后面的所有的clip的位置。

把Timeline的播放指针移动到想要插入帧的位置

右键点击播放指针,选择要插入的帧数

只有播放指针后面的clip才会被移动,在这个例子中,在45帧处插入100帧,影响到的分别是:End Move, sweep2,以及run_away
5、平铺Clips(Tiling clips)
平铺Clips用于移除同一个track中的两个相邻clip之间的缝隙、融合,以及重叠。如果你想让每一个clip都紧接着它前一个clip开始的话,使用clip的平铺可以非常方便实现。在平铺clip的时候,需要在同一个track上至少选择2个 clip。

选中的3个clip里面,有两个之间有间隙,有两个clip中间存在融合关系

通过平铺操作,消除clip之间的间隙和融合
6、复制ClipsTimeline编辑器
支持下面几种方法来复制Clips:
- 选择一个或多个Clip,右键点击Clip视图,然后从弹出的菜单里面选择Duplicate。
- 选择一个或多个Clip,按住Command/Control然后按下D
- 选择一个或多个Clip,按住Command/Control然后按下C复制,按V粘贴
- 右键直接点击一个Clip,在弹出的菜单里面选择里面选择Duplicate
复制clip会拷贝选中的clip,然后把复制出的clip放在当前track的最后一个clip的后面。如果你复制的clip使用了融合,复制出的clip会消除融合,对齐放在track的末尾。
如果复制的Animation clip使用了recorded clip作为资源,那么在复制的时候,也会在TimelineAsset里面产生一个recorded clip的拷贝(这个拷贝在Save Project后出现在Timeline资源下)。
7、修剪Clips
修剪操作非常有用,就好比是在影视后期剪辑中,只引用某些拍好的影片片段的一部分。
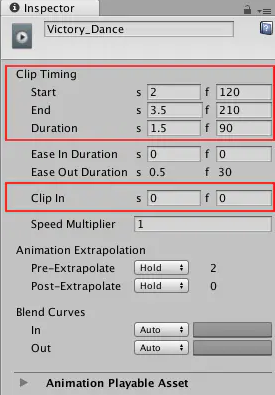
我们可以拖动clip的起点和终点来调整clip的长度,此时会自动选中clip,并且在Inspector 窗口显示它的属性。我们可以使用Inspector窗口中的来精确的设置Clip的开始、结束、clip的长度、以及偏移(Clip In)。

在Inspector窗口中调整clip
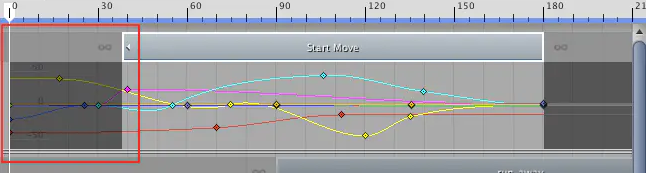
调整clip的起点在Clip窗口中调整Animation Clip或者Audio clip的起点时,Start只有在clip关联了资源之后才能被拖动。

通过调整Animation Clip的起点来选择被clip使用的关键帧动画片段
修剪动画的操作是安全的,可以反复修改动画的起点来调整clip包含的动画或者声音的波形。为了精确的调整clip的起点所在的帧或者时间,在Inspector窗口中直接设置Clip In的值有同样的效果。
调整clip的终点和调整clip的起点一样,通过调整clip的终点也可以用来裁剪出原始资源在clip中使用的部分。

调整clip的终点
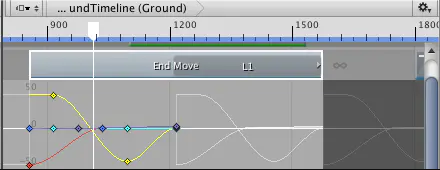
如果你设置的终点超过了clip所基于的原始资源的长度,那么clip的额外区域是处于保持还是循环,取决于资源的设置。举个例子,名为“End Move”的clip使用了动画文件“Recoreded(2)”。“Recorded(2)”的文件设置成的循环模式。当设置clip的终点超出了“Recorded(2)”的长度时,超出的部分,也会循环。下图中白色曲线表示是循环模式。

白色的动画曲线标志着超出资源长度的部分是保持还是循环,这具体取决于资源文件的循环设置
通过设置资源的循环模式来设置超出区域的是保持还是循环,如果你忘记当前clip是使用的哪一个clip,可以选中clip,然后点击右键,选择Find Source Asset,资源被高亮显示在Project窗口中。
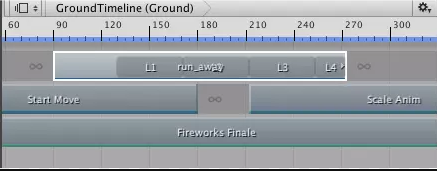
调整循环clip的终点timeline编辑器为循环模式的Animation clip或Audio clip提供了两种特殊的剪切方法:1、直接删除最后部分循环,2、补完最后的部分循环。例如run_away的长度超过了它基于的资源的三倍长度,由于资源文件的循环模式是设置成循环的,因此Animation Clip会循环播放动画。

L1,L2,L3表示是完整的循环,clip的终点没有完整跨过第4个循环
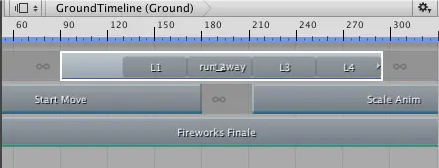
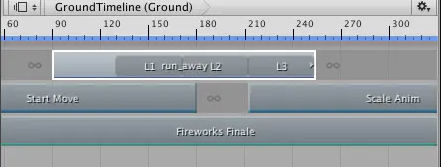
如果想要补完动画结束时不完整的循环,选中Clip,然后右键点击并选择Editing->Complete Last Loop.如果要剪掉最后不完整的循环,则使用Trim Last Loop。

选择 Editing > Complete Last Loop

选择Editing > Trim Last Loop
通过播放指针来剪切clip
Timeline编辑器还支持通过播放指针的位置来剪切clip,把Timeline的编辑器指针拖到要裁剪的位置,右键点击clip,然后选择Editing > Trim Start或者Editing > Trim End。Trim Start用于把clip的起点调整到播放指针的位置。Trim End用于把Clip的终点调整到播放指针的位置。

移动播放指针到Clip的中间

使用Trim Start把Start Move的起点设置到播放指针的位置
8、拆分Clips
Timeline编辑器支持把一个clip拆分成两个相同的clip,把播放指针放在Clip的中间,然后右键点击Clip选择Editing > Split(或者按下S),Clip就被分成两个分离的clip,它们可以各自的编辑,修剪,调整在Timline中的位置。这里要注意的是,拆分Clip的操作不会修改到Clip所引用的原始资源,因此可以通过reset a clip或者手动调整clip的开头和结尾来扩展成包含全部的动画。
9、重置Clip
可以通过reset a clip操作把一个clip调整到其原始的长度,右键点击clip然后选择Editing-> Reset Editing。需要注意的是重置Clip并不会重置下列属性的和设置:
- Ease In Duration and Ease Out Duration
- Clip In value
- Clip speed
- Animation Extrapolation settings
- Blend Curves
10、修改Clip的播放速度
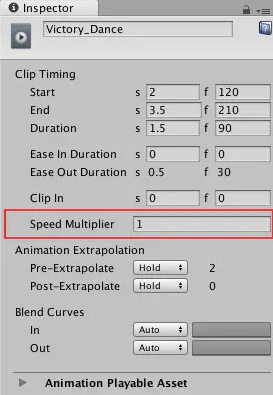
修改clip的播放速度来实现动作、动画、音效、粒子效果等的加速或者减速播放,改变clip的播放速度会影响clip的长度。在Timeline中,我们可以修改Animation,Audio,Control这三种类型的clip的播放速度,其他类型的Speed选项是无法修改的。

通过修改Inspector窗口中的Speed Multiplier来调整播放速度
在Inspector窗口中,Speed Multiplier属性显示的是clip的原始速度的倍率。例如,把一个长度为80帧的动画修改为两倍速播放的话,需要把Speed Multiplier设置成2,此时该动画的长度为40帧。
也可以通过右键点击clip,然后选择下面的方法来修改Clip的播放速度:
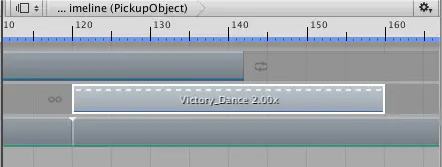
- Speed > Double Speed。clip以当前速度的两倍速来播放。短虚线和倍数因子表示这是一个加速播放的clip。这个操作同时会把Speed Multiplier的值设置成当前的两倍。
- Speed > Half Speed。clip的播放速度为当前的一半。长虚线和倍数因子表示这是一个减速播放的clip。这个操作会把Speed Multiplier的值设置成当前的一半。
- Speed > Reset Speed。clip的长度恢复为原始的长度,clip以其原始的速度播放。Speed Multiplier的值设置为1

短虚线表示这是一个加速播放的clip,2.00x表示是两倍速播放
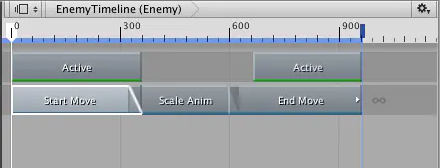
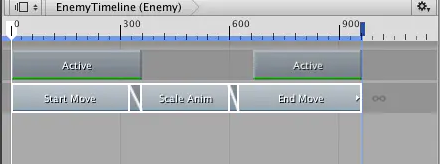
11、设置gap extrapolation
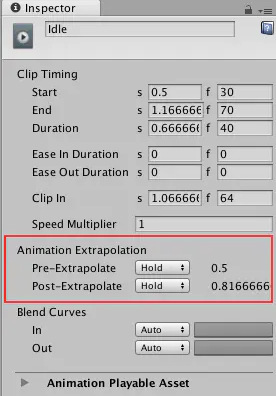
Gap extrapolation指的是Animation track在Animation clip的前后如何接近动画数据。它的主要作用是在两个Animation clip之间的间歇中间进行插值来避免动画的异常。这种异常包括GameObject在两个坐标间抖动或者类人形动画在不同的两个姿态之间抖动。每一个Animation clip 都有两个gap extrapolation设置:pre-extrapolate和post-extrapolate.前者控制在Animation clip之前的间隙如何接近动画数据,后者控制Animation clip后面的缝隙如何接近动画数据。默认情况下,两个都设置成的Hold,指的是在Animation clip之前,保持动画数据的第一帧,在Animation clip之后保持动画数据的最后一帧。Animation clip前后的图标表示所选的gap extrapolation的模式。

Clip前后的图标表示pre-extrapolate和post-extrapolate的模式
在Clip视图中选择Clip,然后修改Inspector窗口中的Animation Extrapolation来修改pre-extrapolate和post-extrapolate模式。

为选中的Animation clip设置 Animation Extrapolation的值
如果被选中的Animation clip所在的track只有这个clip,那么对于Pre-Extrapolate模式有以下可选项:
- None: 关闭Pre-Extrapolation。在所选择的Animation clip之前的间隙中,GameObject使用自己的transform,姿态,或者场景里的状态。None选项用于这种情况:想实现GameObject在场景中的动画状态到Animation clip的渐入效果的时候。
- Hold(默认):在Animation clip之前的间隙,GameObejct使用Animation clip开始时的值(也就是第一帧)
- Loop:在Animation clip之前的间隙,GameObject前向循环整个动画。使用Clip In来设置循环开始的偏移
- Ping Pong:在Animation clip之前的间隙,GameObject前向循环整个动画,然后后向循环。使用Clip In 属性来设置循环开始的偏移,修改这个属性将会影响整个循环。
- Continue:在Animation clip之前的间隙,GameObject根据动画原始资源的设置的循环模式来播放。例如,Animation clip使用的动画文件为“Recorded(2)”,它的循环模式为loop,Pre-Extrapolate设置成Continue后,动画的模式根据“Recorded(2)”的设置,也为循环模式。
如果被选中的Animation clip所在的track只有这个clip,那么对于Post-Extrapolate模式有以下可选项:
- None: 关闭Post-Extrapolation。在所选择的Animation clip之后的间隙中,GameObject使用自己的transform,姿态,或者场景里的状态。None选项用于这种情况:想实现GameObject 从Animation clip到场景中的状态的的渐出效果的时候。
- Hold(默认):在Animation clip之后的间隙,GameObejct使用Animation clip开始时的值(也就是第一帧)
- Loop:在Animation clip之后的间隙,GameObject前向循环整个动画。使用Clip In来设置循环开始的偏移
- Ping Pong:在Animation clip之后的间隙,GameObject前向循环整个动画,然后后向循环。使用Clip In 属性来设置循环开始的偏移,修改这个属性将会影响整个循环。
- Continue:在Animation clip之后的间隙,GameObject根据动画原始资源的设置的循环模式来播放。例如,Animation clip使用的动画文件为“Recorded(2)”,它的循环模式为loop,Pre-Extrapolate设置成Continue后,动画的模式根据“Recorded(2)”的设置,也为循环模式。
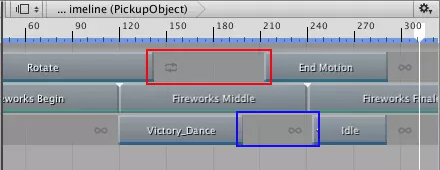
当一个Animation track包含一个存在于两个clip之间的间隙时,用左边的clip的Post-Extrapolate来设置gap extrapolation。如果空隙的左边的clip的Post-Extrapolate的设置为None,则由空隙右边的clip的Pre-Extrapolate来设置gap extrapolation。Animation Clip前后的图标表示空隙的插值的方式是来自左边clip的Post-Extrapolate还是右边clip的Pre-Extrapolate。

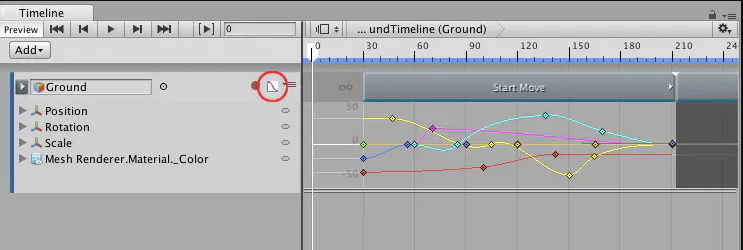
第一个track(红色),gap extrapolation来自左边的clip的Post-Extrapolate的值。第三个track(蓝色) gap extrapolation来自右边的clip的值。
12、Easing-in and Easing-out clips
Ease-in和Ease-Out用于创建clip和包围它的间隙之间的平滑过渡,选中clip,然后在Inspector 窗口中设置Ease In Duration或Ease Out Duration来创建。(在Unity的官方用户手册中还提到了按住Control/Command, 然后把clip的起点往右拖来创建ease-in。但是我在Unity2017.4中实这个功能,发现没有效果,只能猜测是Unity的Bug了。)

为动画和间隙之间创建了Ease-in和Ease-out
ease-in和ease-out的具体效果取决于track的类型:
- 对于Animation track或Animation Override track, ease-in用于创建Animation clip的动画和它之前的空隙的平滑过渡。Ease-out用于创建Animation clip的动画和它之后的空隙的平滑过渡。
- 对于Audio track,ease- in 用于声音音量的淡入,ease-out用于声音音量的淡出。
- 对于Playable track,ease-in用于淡入Playable clip中的特效或脚本. ease-out用于淡出Playable clip中特效和脚本。
尽管在Clip视图中用linear curve来表现clip的ease-in和ease out的,但每个ease-in或ease-out默认实际设置的值是easing-in或easing-out曲线。可以使用Inspector窗口中的Blend Curves来修改曲线的形状。

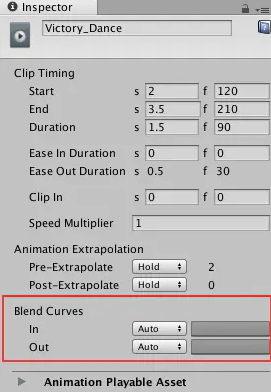
使用Blend Curves来修改Curves的曲线
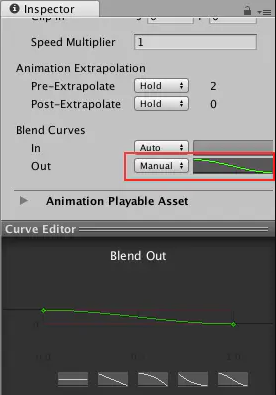
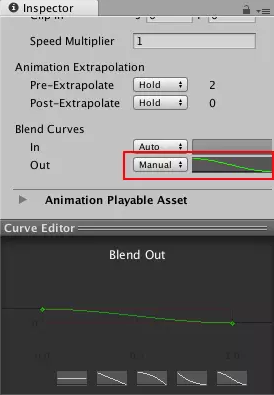
可以通过点击下拉菜单把值从Auto修改成Manual来自定义ease-in或ease-out过渡的曲线。设置成Manual后,Inspector窗口中出曲线的预览。点击曲线预览,在Inspector窗口下方会打开曲线编辑器窗口。

设置Blend Curves中的Out的模式为Manual,然后点击预览打开Curve编辑器。
下列因素会影响包围Animation clip的空隙中的动画的值:
- pre-extrapolate 和post-extrapolate 值
- 其他Animation track绑定同一个GameObject的Animation Clip
- GameObject在场景中的position或动画
gap extrapolation和渐变clip
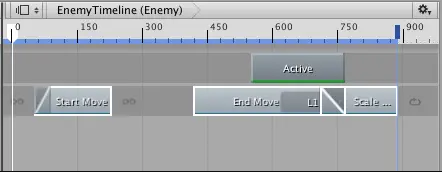
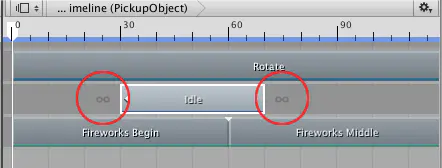
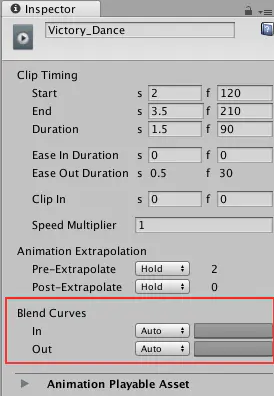
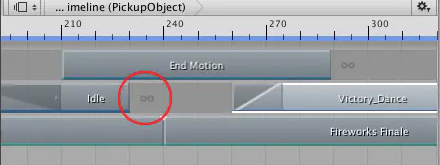
为确保达到ease-in和ease-out的效果, gap extrapolation 不能基于设置了eased-in和eased-out的Animation clip, gap extrapolation必须设置成None或者通过其他的Animation clip设置。例如,下面的ease-in是没有效果的,这是因为Victory_Dance的Pre-Extrapolate的设置成的Hold。这意味着ease-in创建的是该Animation Clip的动画的第一帧和剩下的动画之间过渡。

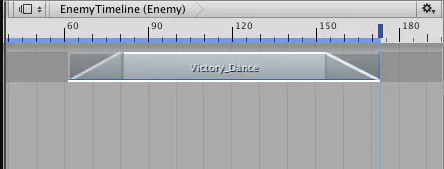
gap extrapolation设置成的hold,因此ease-in没有效果

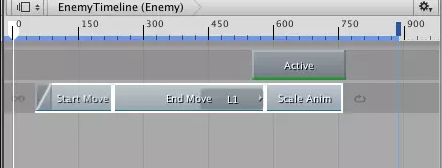
为了实现从Idle的ease-in,需要把Victory_Dance的pre-extrapolate设置为None
Override Animation clip的ease-in和ease-out
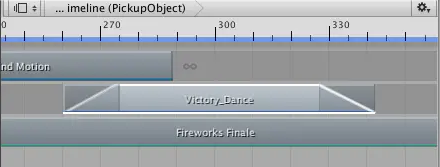
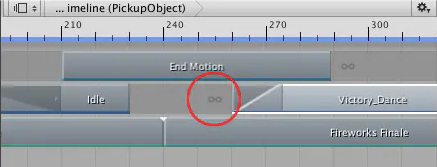
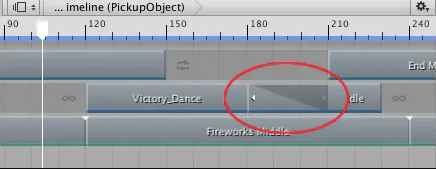
如果gap extrapolation设置为None,前一个track和当前track绑定的是统一个track。当前轨道的空隙的动画,将会取自前一个track。这对于创建不同track的两个clip之间的平滑过渡是非常实用的。例如:下图的两个track绑定了相同的GameObject,同时第二个Track的动画包含了ease-in,这个ease-in会实现Idle和Victory_Dance之间的平滑过渡。这里需要注意的是:第二个动画的gap extrapolation必须设置为None。

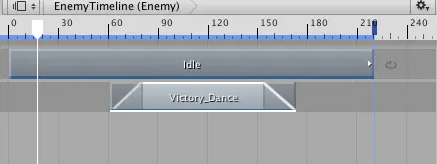
第一个track中是循环播放的Idle动画,第二个track会从idle动画ease-in到Victory_Dance动画,ease-out回Idle动画。
Overriding the scene with ease-int and ease-out
在场景中,如果一个GameObject被Animator Controller控制,你也可以使用ease-in和ease-out来实现Animation Clip和Animator Controller之间的过渡。
例如,如果TimelineAsset只包含一个track,这个track里有一个Animation clip且它的gap extrapolation设置为None(因此gap使用的位置或动画来自场景中的值)。如果GameObejct使用Animator Controller来控制他的动画状态,空隙设置为当前的动画状态。例如,场景中有一个角色在使用walking动画行走,Timeline Asset 可以设置 ease-in来覆盖walking动画状态,设置ease-out来让GameObject回归到Animator Controller控制的动画状态。

13、Blending Clips
融合Clip可以用于在同一个track里的两个Animation clip、Audio clip或Playable clip之间实现平滑的过渡。要实现两个clip的融合,需要把用一个clip覆盖在另外一个clip上。在动画融合中,第一个clip被称为out-going clip,第二个clip被称为是incoming clip. out-going clip过渡到incoming clip之间的区域被称为blend area. blend area确定了过渡的长度。

Blend area表示Victory_Dance和Idle之间的融合
尽管Clip视图是用线性曲线来表示blend area的,但融合实际是由两个动画曲线组成的。out-going clip的融合曲线被称作Blend Out曲线,incoming clip的曲线被称作Blend In曲线。默认情况下,这两个混合曲线被自动地设置成ease-in和ease-out曲线。

使用Blend Curves来自定义blend area
使用Blend Curves可以自定义混合曲线,然后在Inspector窗口中一次只能编辑一个clip的属性,因此要自定义两个clip之间的过渡的动画曲线,要按下面的流程:
- 选择out-going来自定义Blend Out Curve(Inspector中的Out值)
- 选择in-going来自定义Blend In Curve(Inspector中的In值)
要自定义混合曲线,需要先把使用下拉菜单把Auto设置成Manual,然后点击右边的融合曲线预览来打开曲线编辑器。

曲线编辑器提供了下面的几种方法来修改融合曲线:
- 选择融合曲线的起点的key,然后通过切线手柄调整两个key之间的插值。
- 选择融合曲线的终点的key,通过通过切线手柄来调整两个key之间的插值。
- 通过添加额外的key来添加更多的插值点来达到修改融合曲线的形状的目的。在Curve Editor中添加key的方式,和在Curves视图中添加key的操作方式一样。
- 通过右键点击key来添加和删除Key。在Curves编辑器中编辑key的方式和在Curves视图中操作一样。
- 从Curve编辑器底部选择曲线的模版。
五、Curves视图
曲线视图用于显示Infinite clip或从Infinite clip转换成的Animation clip的动画曲线。在该视图中,可以添加和修改关键帧、调整切线、以及改变两个关键帧之间的插值方式。点击录制按钮旁边的曲线图标可以查看Infinite clip的动画曲线,选中Animation Clip也可以查看Animation Clip的动画曲线。Curves视图和Animation窗口中的Curves Mode类似。

点击Curves图标可以隐藏或显示Curves视图
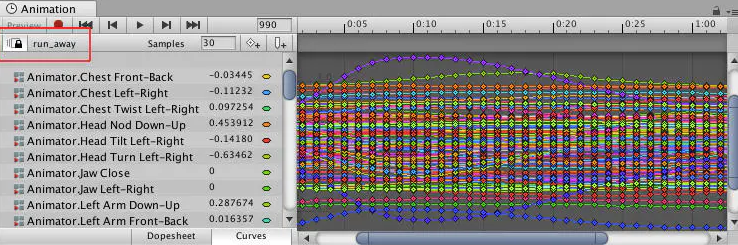
补充一下,对于humanoid或者是导入的动画,Curves 图标是处于隐藏状态的。右键点击一个Animation clip,从弹出菜单中选择Edit in Animation Window来查看和编辑humanoid或导入动画的动画关键帧。这里还可以双击Animation clip,打开Animation窗口,这个窗口和Timeline窗口是链接的。
在连接模式下,Animation 窗口显示链接图标和被编辑的Animation clip的名字。点击链接图标可以停止编辑Animation和取消Animation窗口的链接模式。

好的,接下来我们深入看下Curves视图里面的具体操作吧
1、隐藏和显示Curve
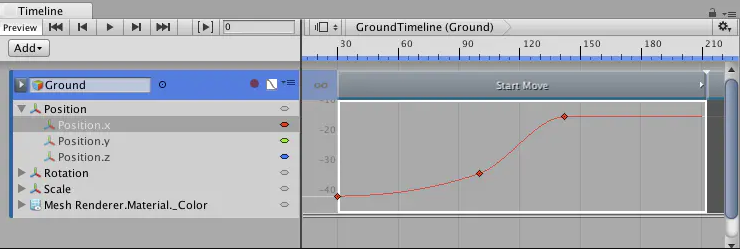
Curve视图中包含动画曲线的属性层次列表。展开、选择和反选这个列表中的属性可以用来过滤出那些动画曲线想要在Curve视图中显示。举个例子,只显示沿X轴的动画曲线,展开Position,选择Position.x属性,按下F键可以让曲线显示在视图的中间。

Curve视图显示Position.x属性的曲线
2、Curves视图支持下面的方法来选中和反选动画曲线:- 点击父属性的三角形图标来展开和收起子属性列表
- 按住Shift,点击属性可以用于选择相邻的属性
- 按住Command/Control,点击属性可用于选择不相邻的属性。
3、Curve视图操作
使用下面的方法可以用来平移、缩放、调整大小以及让动画曲线和key现实在Curves视图的中间。
- 平移:按住并拖动鼠标中键或者按住Alt拖动窗口
- 水平缩放:滚动鼠标滚轮或者按住Alt后拖动鼠标右键
- 垂直缩放:按住Command/Control+滚动鼠标滚轮
- 调整Curve视图大小:鼠标拖动Curve视图的白色边框的下面的一条线。
- 居中选中的动画曲线或key:按F
- 居中所有动画曲线和key:按A
4、选择Key
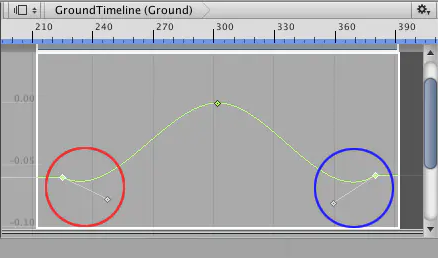
鼠标点击key会选中这个key。选中一个key的同时会反选其他被选中的key。Curve视图会显示被选中的key的切线。

Curve视图中显示被选中key的切线
在Curve视图中,有下面的方法可以用于选择key:
- 按住Shift时选择,可以用于选择相邻的多个key。举个例子,要选择沿同一个动画曲线的key,点击选择第一个key,然后按住Shift,再点击最后一个key

按住Shift来选择相邻的多个key
- 按住Command/Control来选择不连续的key。
- 点击Curve视图中的空白区域并拖动鼠标来画出一个选择矩形。在矩形中的key将会被选中。用矩形来选择的时候,如果同时按下Shift,选中矩形中的key的时候不会反选之前选中的key。
- 双击选中的key来选中同一个动画曲线中的所有key。
5、添加Key
在Curve视图中,提供下面两种方法来添加key。
- 右键点击动画曲线,在点击的位置添加一个key。
- 双击动画曲线,在双击的位置添加一个key。
6、编辑Key
通过编辑key来改变时间和值。Curve视图提供了下面的方法来编辑key:
- 右键点击key,然后选择Edit Key来设置time和value的值。
- 选中key,按回车键来编辑key
- 选中key,通过拖动来改变key的时间和值
- 垂直地拖动key(同时按住Shift)来让key对齐垂直轴移动,这个操作只改变key的值,时间不变。
- 水平拖动key(同时按住Shift)来让key对齐水平轴移动,这个操作只改变key的时间,值不变。
7、修改曲线的插值和曲线形状
每一个key有1个或者两个用于控制动画曲线的插值的切线。Key有一个切线还是两个切线,取决于它在动画曲线中的位置。曲线中的第一个key只有向右的切线,控制这个key之后的动画曲线插值。最后一个key只有一个向左的曲线,用于控制这个key之前的动画曲线的插值。

第一个key只有向右的切线,最后一个key只有向左的切线
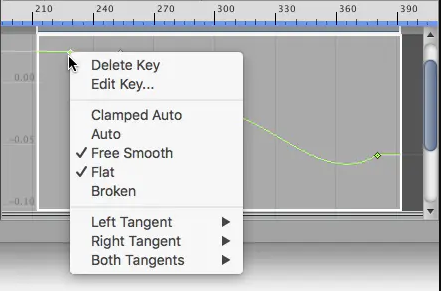
拖动切线可以修改动画曲线的插值方式。举个例子,许多的key被设置成Clamped Auto interpolation模式,这种模式在通过key自动平滑动画曲线。如果你拖动一个key的切线,设置成Clamped Auto,插值模式将会被修改为自由平滑。要查看key的插值模式,右键点击key,然后弹出的菜单里面会显示当前选中的插值模式。如果要修改key的插值模式,选择右键菜单中的其他插值模式就可以了。

弹出的菜单显示当前选中的key的插值模式,可以在这个界面中修改插值模式。
上图:弹出的菜单显示当前选中的key的插值模式,可以在这个界面中修改插值模式。
7、删除key
在Curves视图中,可以通过下面的方法来删除key:
- 右键点击key,在弹出的界面中选择Delete Key。这个方法不会影响已经选中的key。
- 选中key,按下Delete键或者选择右键弹出菜单的Delete Key都可以用于删除选中的key
六、Timeline Settings
Timeline Settings功能用于设置Timeline Assets的衡量单位,Timeline资源的长度模式,以及设置Timeline编辑器窗口的对齐设置

点击编辑器右上角的齿轮图标来打开Timeline Settings菜单
1、Seconds和Frames
选择Seconds或者Frames来设置Timeline的时间轴是显示的单位是秒还是帧
2、Duration模式
使用Duration模式来设置Timeline 资源的长度是延伸到最后一个clip(Based On Clips的终点,还是延伸到指定的时间或帧(Fixed Length).当Duration模式设置为Fixed Length后,可以使用下面的方法来修改Timeline资源的长度:
- 在Project视图中选择Timeline资源,然后在Inspector窗口中设置秒或者帧的数值
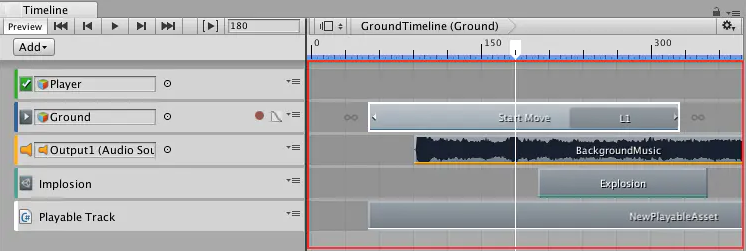
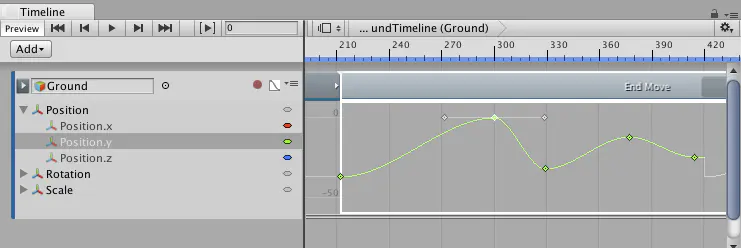
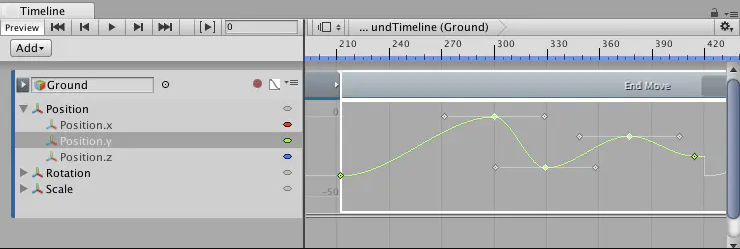
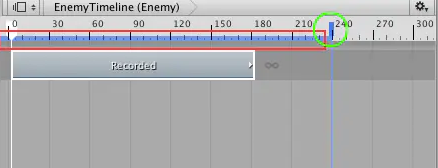
- 在Timeline编辑器窗口中,拖动时间轴上的蓝色标记。蓝色标记表示了Timeline的终点。蓝色的线表示Timeline资源的长度

Timeline的长度(红色矩形),以及结尾的蓝色标记(绿色圆圈)
上图: Timeline的长度(红色矩形),以及结尾的蓝色标记(绿色圆圈)
3、Frame Rate
选择Frame Rate里面的选项用来设置Timeline资源的播放速度。Timeline资源的播放速度是加速还是减速是基于每秒的帧数的。每秒播放的帧越多,Timeline播放的速度也就越快。帧率支持:Film(24fps),PAL(25fps),NTSC(29.97fps),30,50,or60。
4、显示声音波形(Audio Waveforms)
开启Show Audio Waveforms来绘制所有audio clip的波形。例如,手动调整移动动画的脚步声时,可以使用声音波形图来作为操作的辅助。
5、对齐到帧
开启Snap to frame后操作clip,预览Timeline实例,以及在调整播放指针位置时都是和帧对齐的。取消Sanp to Frame后使用的是子帧。
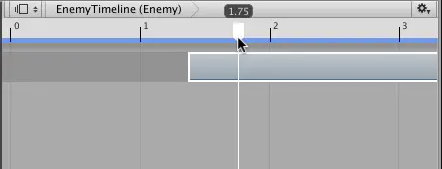
例如,当关闭Snap to Frame之后拖动Timeline的播放指针,指针在两帧之间移动。需要注意的是,播放指针的位置显示的格式根据由当前是Seconds还是Frames决定。
- 当timeline设置为Frames的时候,播放指针位置字段显示的是subframes。例如,8frames和34subframe显示的是8.34帧
- 当Timeline设置为Seconds的时候,播放指针字段显示seconds,frames,以及subframes。例如,6seconds,17frames,和59subframes显示为6:17[.59].

关闭Snap to Frame后可以在两帧之间拖动播放指针
6、Edge Snap
Edge Snap用于在调整位置、裁剪clip以及创建融合的时候对齐到clip。当该选项开启时,拖动clip,第一次移动的时候是直接移动10个像素。关闭Edge Snap对于创建精确的融合,ease-ins 或者ease-out是很有用的。Edge Snap默认开启的。
后记从印象笔记里面拷贝文章到简书里面,所有图片都上传失败。于是一张一张重新传,外加上重新校对文字,从晚上9点一直搞到现在12点16分。由于本人水平有限,难免有bug,请在留言中指出,谢谢,如果喜欢的话,请给个赞哟:)
|
 加载中...
加载中...